[Bootstrap] Collapse
2022. 5. 30. 15:39ㆍJavaScript/Bootstrap
1. Collapse
div 태그 영역을 접었다 펼 수 있도록 만들 수 있음

Bootstrap 3, 4 Collapse 기본적인 구성
<button type="button" data-toggle="collapse" data-target="#a1">a1 영역</button>
<div id="a1" class="collapse">
<p>동해물과 백두산이 마르고 닳도록</p>
<p>하느님이 보우하사 우리나라 만세</p>
<p>무궁화 삼천리 화려강산</p>
<p>대한 사랑 대한으로 길이 보전하세</p>
</div>
2. Collapse 주요 css 클래스
- collapse : 지정된 영역을 접었다 펼 수 있도록 함
- data-target : 접었다 펴기 위한 영역을 설정함
<h3>collapse 클래스</h3>
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#a1">a1 영역</button>
<div id="a1" class="collapse">
<p>동해물과 백두산이 마르고 닳도록</p>
<p>하느님이 보우하사 우리나라 만세</p>
<p>무궁화 삼천리 화려강산</p>
<p>대한 사랑 대한으로 길이 보전하세</p>
</div>- data-toggle="collapse" : 버튼을 클릭할때마다 접었다 펼 수 있도록 함
- data-target="#a1" : 대상 영역을 id가 a1인 것을 설정


3. collapse 영역을 편상태로 설정 (show / in)
- show(BS4), in(BS3) : 처음 영역을 불러올때 collapse를 핀 상태로 출력함
<h3>show 클래스</h3>
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#a2">a2 영역</button>
<div id="a2" class="collapse show">
<p>동해물과 백두산이 마르고 닳도록</p>
<p>하느님이 보우하사 우리나라 만세</p>
<p>무궁화 삼천리 화려강산</p>
<p>대한 사랑 대한으로 길이 보전하세</p>
</div>
4. Card 클래스를 이용한 Collapse 응용
다음 예제는 Card 안에 card-body 영역을 접었다 펼 수 있도록 collapse를 설정하는 예제입니다.
<div class="card">
<div class="card-header">
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#a3">Card 접기</button>
</div>
<div id="a3" class="collapse">
<div class="card-body">
<p>동해물과 백두산이 마르고 닳도록</p>
<p>하느님이 보우하사 우리나라 만세</p>
<p>무궁화 삼천리 화려강산</p>
<p>대한 사랑 대한으로 길이 보전하세</p>
</div>
</div>
</div>

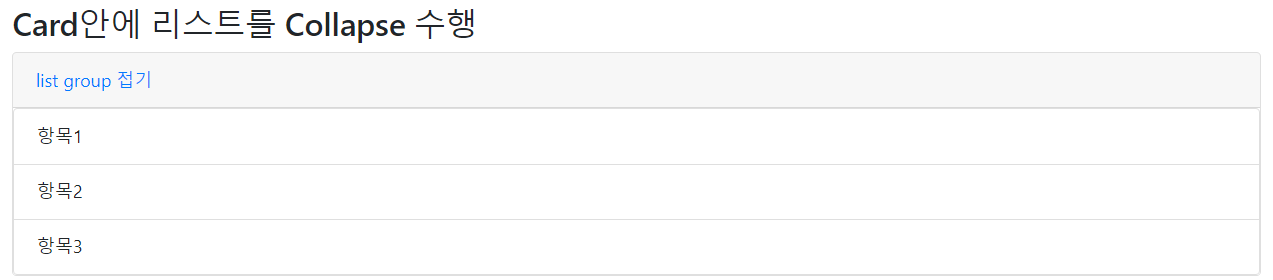
5. Card 안에 리스트를 Collapse 수행
다음 예제는 이전 예제와는 다르게 card-body 영역 대신 list-group을 넣어 리스트 부분을 접었다 펼 수 있도록 하는 예제입니다.
<div class="card">
<div class="card-header">
<a class="card-link" data-toggle="collapse" href="#a4">list group 접기</a>
</div>
<div class="collapse show" id="a4">
<ul class="list-group">
<li class="list-group-item">항목1</li>
<li class="list-group-item">항목2</li>
<li class="list-group-item">항목3</li>
</ul>
</div>
</div>

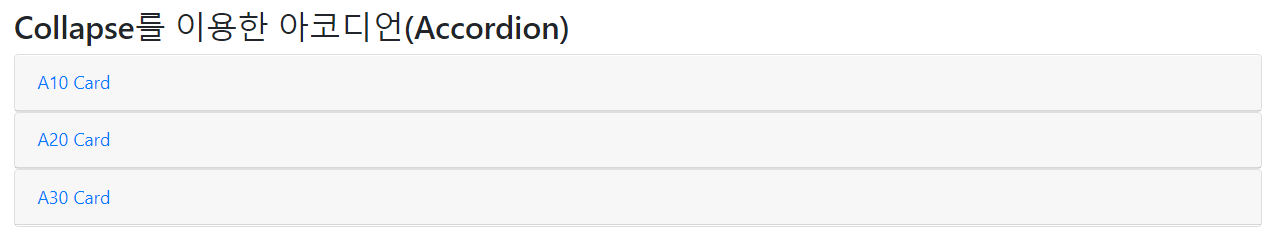
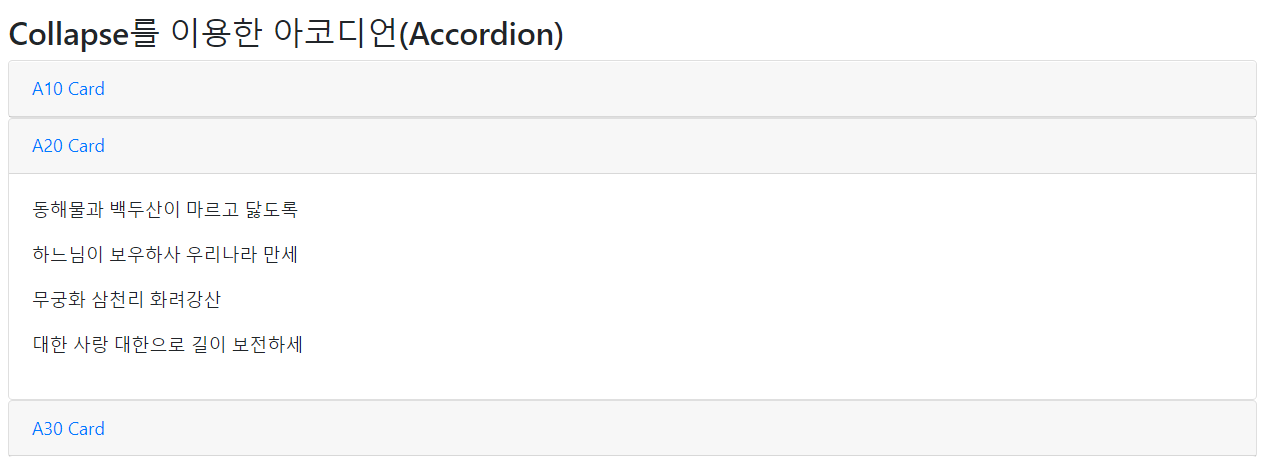
6. Card와 Collapse를 이용한 아코디언(Accordion)
다음 예제는 Card를 수직으로 여러장 겹처서 아코디언을 만드는 예제입니다. 아코디언의 특성상 하나의 Card를 펴게되면 다른 열려 있는 Card를 접는 특징을 가지고 있습니다.
<div id="accordion">
<div class="card">
<div class="card-header">
<a href="#a10" class="card-link" data-toggle="collapse">A10 Card</a>
</div>
<div class="collapse" id="a10" data-parent="#accordion">
<div class="card-body">
<p>동해물과 백두산이 마르고 닳도록</p>
<p>하느님이 보우하사 우리나라 만세</p>
<p>무궁화 삼천리 화려강산</p>
<p>대한 사랑 대한으로 길이 보전하세</p>
</div>
</div>
</div>
<div class="card">
...
</div>
<div class="card">
...
</div>
</div>

References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Collapse/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Navibar (0) | 2022.05.30 |
|---|---|
| [Bootstrap] Tab/Pills (0) | 2022.05.30 |
| [Bootstrap] DropDown (0) | 2022.05.30 |
| [Bootstrap] Card (BS4) (0) | 2022.05.30 |
| [Bootstrap] Panel (BS3) (0) | 2022.05.27 |