[Bootstrap] Navibar
2022. 5. 30. 17:38ㆍJavaScript/Bootstrap
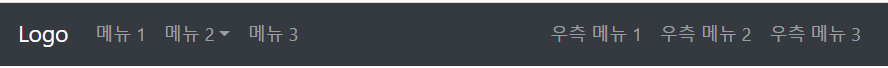
1. Navibar
화면 상단에 배치하여 메뉴 등을 표시하는 용도로 사용하는 UI 요소

2. Navibar 주요 css 클래스
- navbar : nav 태그를 navbar로 만들어줌
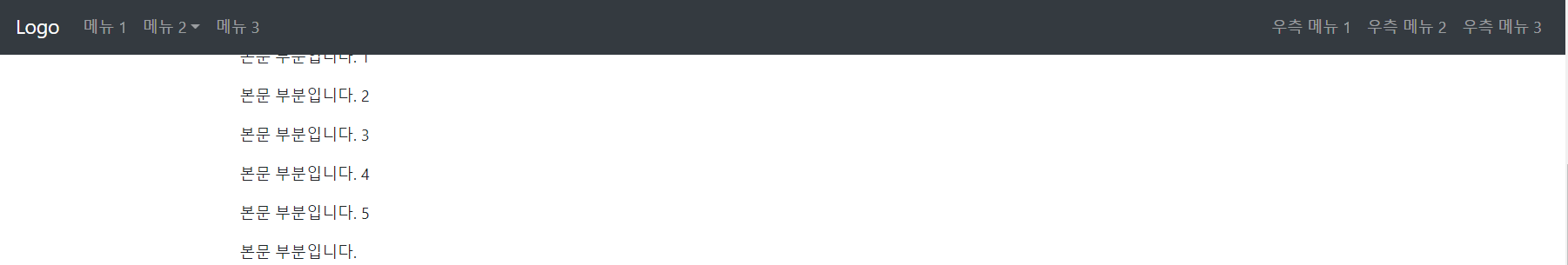
- fixed-* : navbar를 고정함
- fixed-top : 화면 상단에 고정함
- fixed-bottom : 화면 하단에 고정함
- navbar-collapse : 접었다 펼칠 수 있는 navbar로 만들어줌
<!--
배경색 : bg-primary, bg-success, bg-info, bg-warning, bg-secondary, bg-dark, bg-light
글자색 : navbar-dark => 배경색이 어두으므로 그에 맞는 색상 설정
navbar-light => 배경색이 밝으므로 그에 맞는 색상 설정
버튼이 나타날 사이즈 : navbar-expand-xl, navbar-expand-lg, navbar-expand-md, navbar-expand-sm
고정 : fixed-top, fixed-bottom, sticky-top
-->
<div class="container-fluid">
<h3>Sticky Navbar</h3>
<p>동해물과 백두산이 마르고 닳도록</p>
<p>하느님이 보우하사 우리나라 만세</p>
<p>무궁화 삼천리 화려 강산</p>
<p>대한 사람 대한으로 길이 보전하세</p>
</div>
<nav class="navbar bg-dark navbar-dark navbar-expand-sm fixed-top sticky-top">
<!-- 로고 -->
<a href="#" class="navbar-brand">Logo</a>
<!-- 버튼 -->
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navMenu">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 메뉴 -->
<div class="collapse navbar-collapse" id="navMenu">
<ul class="navbar-nav">
<li class="nav-item">
<a href="#" class="nav-link">메뉴 1</a>
</li>
<li class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-toggle="dropdown">메뉴 2</a>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">메뉴 2-1</a>
<a href="#" class="dropdown-item">메뉴 2-2</a>
<a href="#" class="dropdown-item">메뉴 2-3</a>
</div>
</li>
<li class="nav-item">
<a href="#" class="nav-link">메뉴 3</a>
</li>
</ul>
<!-- 우측 메뉴 : ml-auto -->
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a href="#" class="nav-link">우측 메뉴 1</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">우측 메뉴 2</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">우측 메뉴 3</a>
</li>
</ul>
</div>
</nav>
<div class="container" style="margin-top: 100px;">
<p>본문 부분입니다. 1</p>
<p>본문 부분입니다. 2</p>
<p>본문 부분입니다. 3</p>
<p>본문 부분입니다. 4</p>
<p>본문 부분입니다. 5</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
<p>본문 부분입니다.</p>
</div>


References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Navibar/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Input 태그 기본 (0) | 2022.05.31 |
|---|---|
| [Bootstrap] Form (0) | 2022.05.31 |
| [Bootstrap] Tab/Pills (0) | 2022.05.30 |
| [Bootstrap] Collapse (0) | 2022.05.30 |
| [Bootstrap] DropDown (0) | 2022.05.30 |