[Bootstrap] DropDown
2022. 5. 30. 14:23ㆍJavaScript/Bootstrap
1. DropDown
- DropDown 메뉴를 만들어 사용할 수 있음
- Boostrap 3는 ul 태그를 이용함
- Bootstrap 4는 a 태그를 이용함
Bootstrap3 Dropdown 기본적인 구성
<div class="dropdown">
<button class="dropdown-toggle" data-toggle="dropdown">
기본 드롭다운 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
</ul>
</div>Bootstrap3에서는 드롭다운 버튼에서 화살표를 제공하지 않기 때문에 caret 클래스를 사용하여 표시합니다.
Bootstrap4 Dropdown 기본적인 구성
<div class="dropdown">
<button type="button" class="dropdown-toggle" data-toggle="dropdown">
기본 드롭다운
</button>
<div class="dropdown-menu">
<a href="#" class="dropdown-item">메뉴1</a>
<a href="#" class="dropdown-item">메뉴2</a>
<a href="#" class="dropdown-item">메뉴3</a>
</div>
</div>Bootstrap4 Dropdown에서는 3과는 다르게 메뉴 버튼에 dropdown-item 클래스를 추가합니다.
2. DropDown 주요 css 클래스
- dropdown : dropdown 메뉴로 만들어줌
- dropdown-menu : dropdown의 메뉴로 만들어줌
- dropdown-item : dropdown 메뉴의 항목으로 만들어줌
- dropdown-divider : 구문자를 만들어줌
- dropdown-header : 메뉴의 제목을 만들어줌
- dropleft (BS4) : 메뉴를 왼쪽으로 출력함
- dropright (BS4) : 메뉴를 오른쪽으로 출력함
- dropup : 메뉴를 위로 출력함
- dropdown-menu-right : dropdown 메뉴를 오른쪽으로 정렬
Bootstrap 4(BS4) DropDown 생성
<h3>dropdown, dropdown-menu, dropdown-header, dropdown-item, dropdown-divider 클래스</h3>
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
기본 드롭다운~~~~~~~~~~~~~~~
</button>
<div class="dropdown-menu">
<div class="dropdown-header">메뉴 헤더1</div>
<a href="#" class="dropdown-item active">메뉴1</a>
<a href="#" class="dropdown-item disabled">메뉴2</a>
<div class="dropdown-divider"></div>
<div class="dropdown-header">메뉴 헤더2</div>
<a href="#" class="dropdown-item">메뉴3</a>
</div>
</div>

Bootstrap 3(BS3) DropDown 생성
<h3>dropdown, dropdown-menu, dropdown-header 클래스</h3>
<div class="dropdown">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
기본 드롭다운~~~~~~~~~~~~` <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header">메뉴 헤더1</li>
<li class="active"><a href="#">메뉴 1</a></li>
<li class="disabled"><a href="#">메뉴 2</a></li>
<li class="divider"></li>
<li class="dropdown-header">메뉴 헤더2</li>
<li><a href="#">메뉴 3</a></li>
</ul>
</div>
dropright (BS4)
<div class="dropdown dropright">
...
</div>
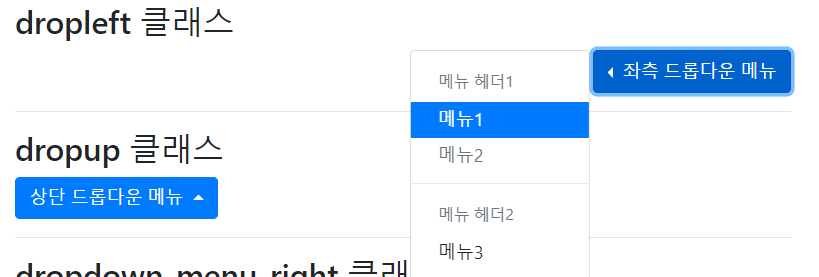
dropleft (BS4)
<div class="dropdown dropleft">
...
</div>
dropup
<div class="dropdown dropup">
...
</div>
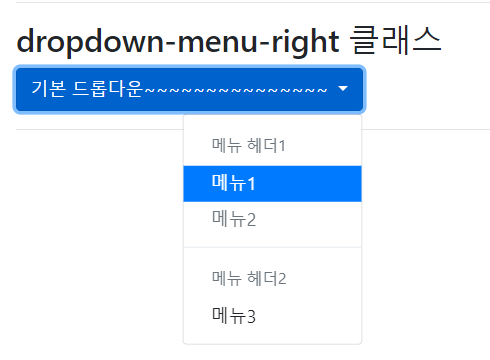
dropdown-menu-right 클래스
<div class="dropdown">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
기본 드롭다운~~~~~~~~~~~~~~~
</button>
<div class="dropdown-menu dropdown-menu-right">
<div class="dropdown-header">메뉴 헤더1</div>
<a href="#" class="dropdown-item active">메뉴1</a>
<a href="#" class="dropdown-item disabled">메뉴2</a>
<div class="dropdown-divider"></div>
<div class="dropdown-header">메뉴 헤더2</div>
<a href="#" class="dropdown-item">메뉴3</a>
</div>
</div>
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/DropDown/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Tab/Pills (0) | 2022.05.30 |
|---|---|
| [Bootstrap] Collapse (0) | 2022.05.30 |
| [Bootstrap] Card (BS4) (0) | 2022.05.30 |
| [Bootstrap] Panel (BS3) (0) | 2022.05.27 |
| [Bootstrap] ListGroup (0) | 2022.05.27 |