[Bootstrap] ListGroup
2022. 5. 27. 15:34ㆍJavaScript/Bootstrap
1. ListGroup
항목을 세로 방향으로 나열해 보여줄수 있는 요소

2. ListGroup 주요 CSS 클래스
- list-group : ul 태그를 list group으로 만들어줌
- list-group-item : li 태그를 list group의 항목으로 만들어줌
- list-griup-item-action : 리스트 아이템에 마우스를 올리면 반응적이게 변함
- list-group-flush(BS4) : 외곽선이 없는 list group을 만듬
- list-group-item-색상 : li 태그에 색상을 설정
<div class="container">
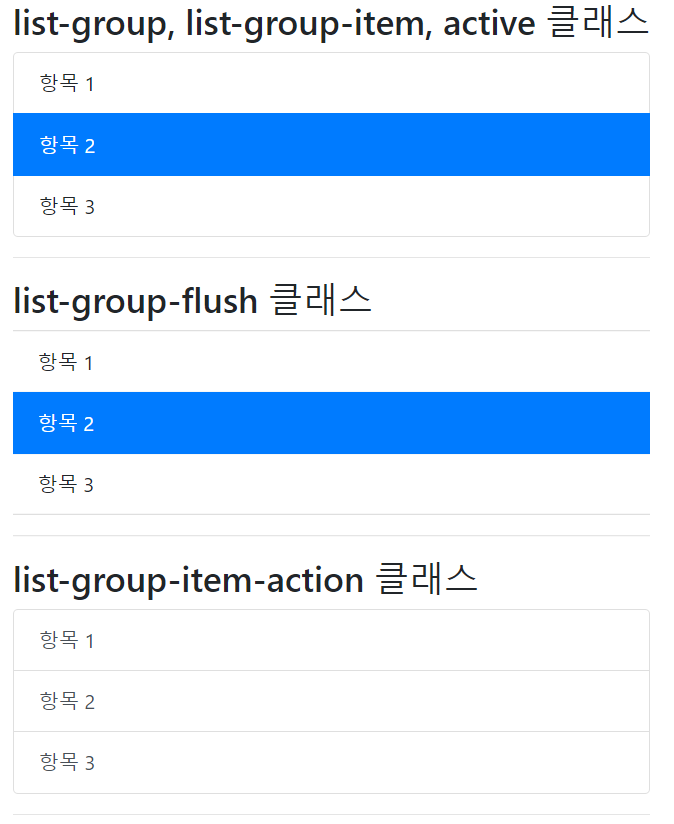
<h3>list-group, list-group-item, active 클래스</h3>
<ul class="list-group">
<li class="list-group-item">항목 1</li>
<li class="list-group-item active">항목 2</li>
<li class="list-group-item">항목 3</li>
</ul>
<hr>
<h3>list-group-flush 클래스</h3>
<ul class="list-group list-group-flush">
<li class="list-group-item">항목 1</li>
<li class="list-group-item active">항목 2</li>
<li class="list-group-item">항목 3</li>
</ul>
<hr>
<h3>list-group-item-action 클래스</h3>
<ul class="list-group">
<li class="list-group-item list-group-item-action">항목 1</li>
<li class="list-group-item list-group-item-action">항목 2</li>
<li class="list-group-item list-group-item-action">항목 3</li>
</ul>
<hr>
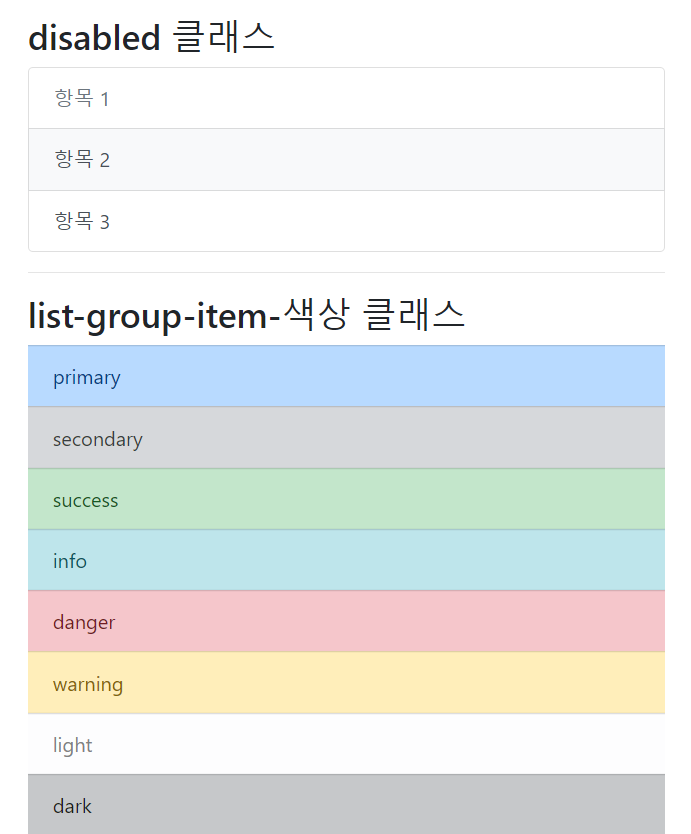
<h3>disabled 클래스</h3>
<ul class="list-group">
<li class="list-group-item list-group-item-action disabled">항목 1</li>
<li class="list-group-item list-group-item-action">항목 2</li>
<li class="list-group-item list-group-item-action">항목 3</li>
</ul>
<hr>
<h3>list-group-item-색상 클래스</h3>
<ul class="list-group list-group-flush">
<li class="list-group-item list-group-item-primary">primary</li>
<li class="list-group-item list-group-item-secondary">secondary</li>
<li class="list-group-item list-group-item-success">success</li>
<li class="list-group-item list-group-item-info">info</li>
<li class="list-group-item list-group-item-danger">danger</li>
<li class="list-group-item list-group-item-warning">warning</li>
<li class="list-group-item list-group-item-light">light</li>
<li class="list-group-item list-group-item-dark">dark</li>
</ul>
</div>

References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/ListGroup/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Card (BS4) (0) | 2022.05.30 |
|---|---|
| [Bootstrap] Panel (BS3) (0) | 2022.05.27 |
| [Bootstrap] Pagniation (0) | 2022.05.27 |
| [Bootstrap] Progress Bar (0) | 2022.05.27 |
| [Bootstrap] Badge & Label (0) | 2022.05.27 |