[Bootstrap] Card (BS4)
2022. 5. 30. 13:12ㆍJavaScript/Bootstrap
1. Card
- 영역을 외곽선으로 잡고 내부에 HTML 코드를 자유롭게 만들 수 있도록 제공되는 UI 요소
- Bootstrap3에서 지원되던 Panel이 Bootstrap4에서 Card로 변경됨
2. Card 주요 CSS 클래스
- card : div 태그를 Card 요소로 만들어줌
- card-header : card의 헤더 부분
- card-body : card의 본문 부분
- card-footer : card의 푸터 부분
- card-title : card의 제목부분
- card-text : card의 본문 내용 부분
- card-link : card의 링크
- card-img-top : card 상단 이미지
- card-img-bottom : card 하단 이미지
- card-img-overlay : card에 배치된 이미지에 오버레이 설정
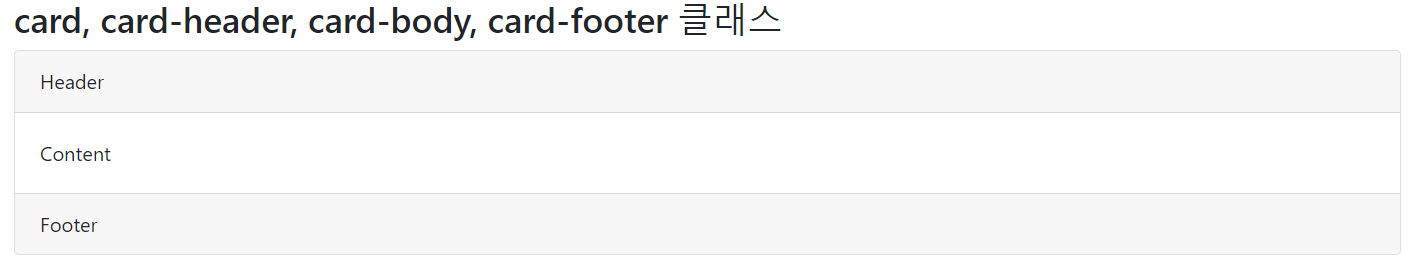
Card 클래스의 기본적인 구성

더보기
<h3>card, card-header, card-body, card-footer 클래스</h3>
<div class="card">
<div class="card-header">Header</div>
<div class="card-body">Content</div>
<div class="card-footer">Footer</div>
</div>
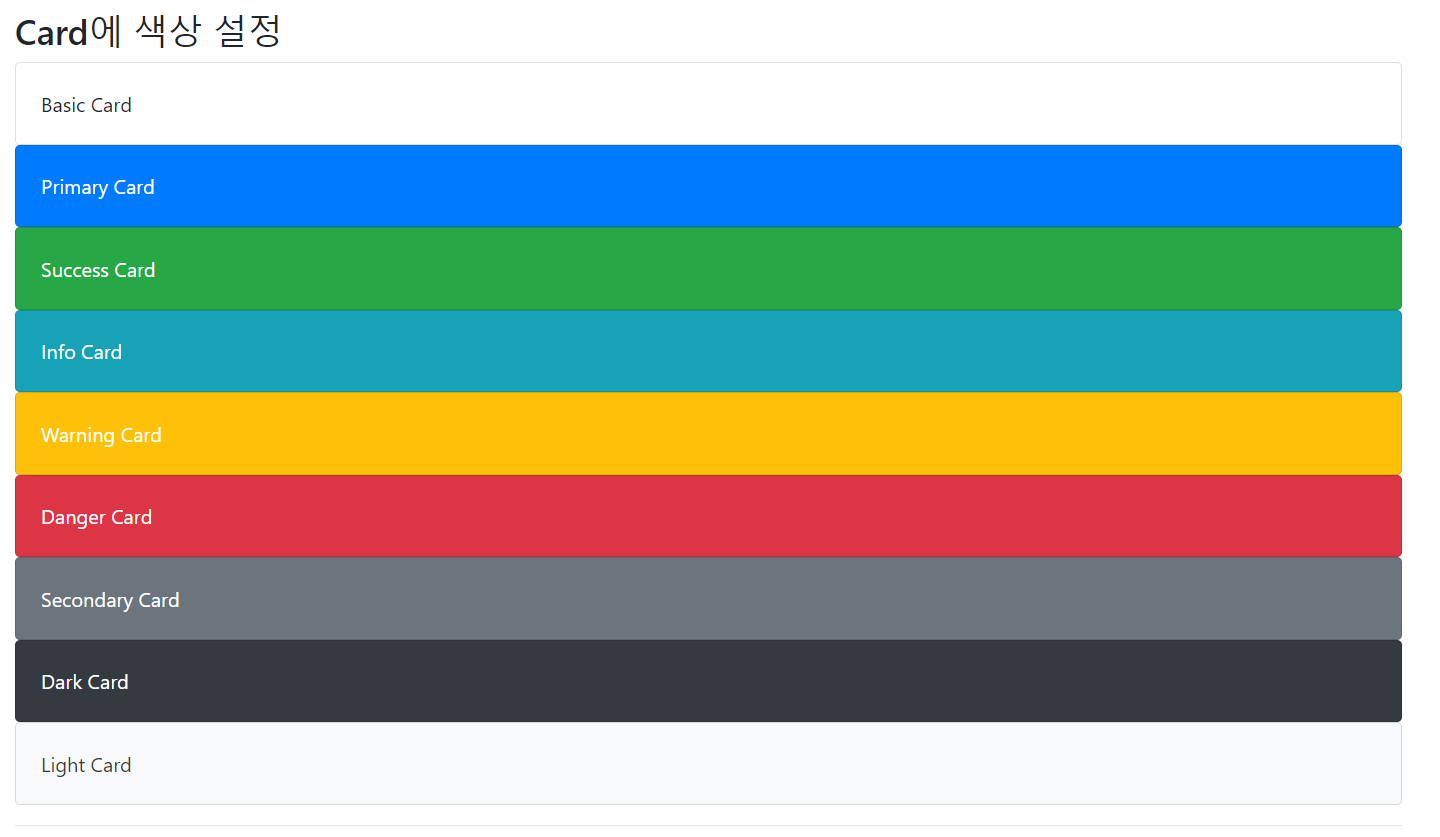
Card 클래스의 색상 설정 (bg-*)
- bg-primary, bg-success, bg-info, bg-warning, bg-danger, bg-secondary, bg-dark, bg-light

더보기
<h3>Card에 색상 설정</h3>
<div class="card">
<div class="card-body">Basic Card</div>
</div>
<div class="card bg-primary text-white">
<div class="card-body">Primary Card</div>
</div>
<div class="card bg-success text-white">
<div class="card-body">Success Card</div>
</div>
<div class="card bg-info text-white">
<div class="card-body">Info Card</div>
</div>
<div class="card bg-warning text-white">
<div class="card-body">Warning Card</div>
</div>
<div class="card bg-danger text-white">
<div class="card-body">Danger Card</div>
</div>
<div class="card bg-secondary text-white">
<div class="card-body">Secondary Card</div>
</div>
<div class="card bg-dark text-white">
<div class="card-body">Dark Card</div>
</div>
<div class="card bg-light text-dark">
<div class="card-body">Light Card</div>
</div>
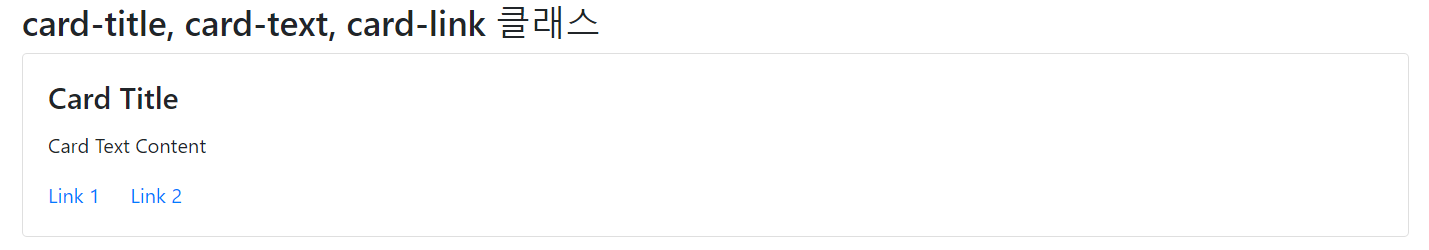
Card 클래스의 본문(card-body) 설정
- card-title : h 태그에 추가하여 카드의 제목을 나타냄
- card-text : p 태그에 추가하여 카드의 본문을 나타냄
- card-link : a 태그에 추가하여 링크 텍스트를 나타냄

더보기
<h3>card-title, card-text, card-link 클래스</h3>
<div class="card">
<div class="card-body">
<h4 class="card-title">Card Title</h4>
<p class="card-text">Card Text Content</p>
<a href="#" class="card-link">Link 1</a>
<a href="#" class="card-link">Link 2</a>
</div>
</div>
<hr>
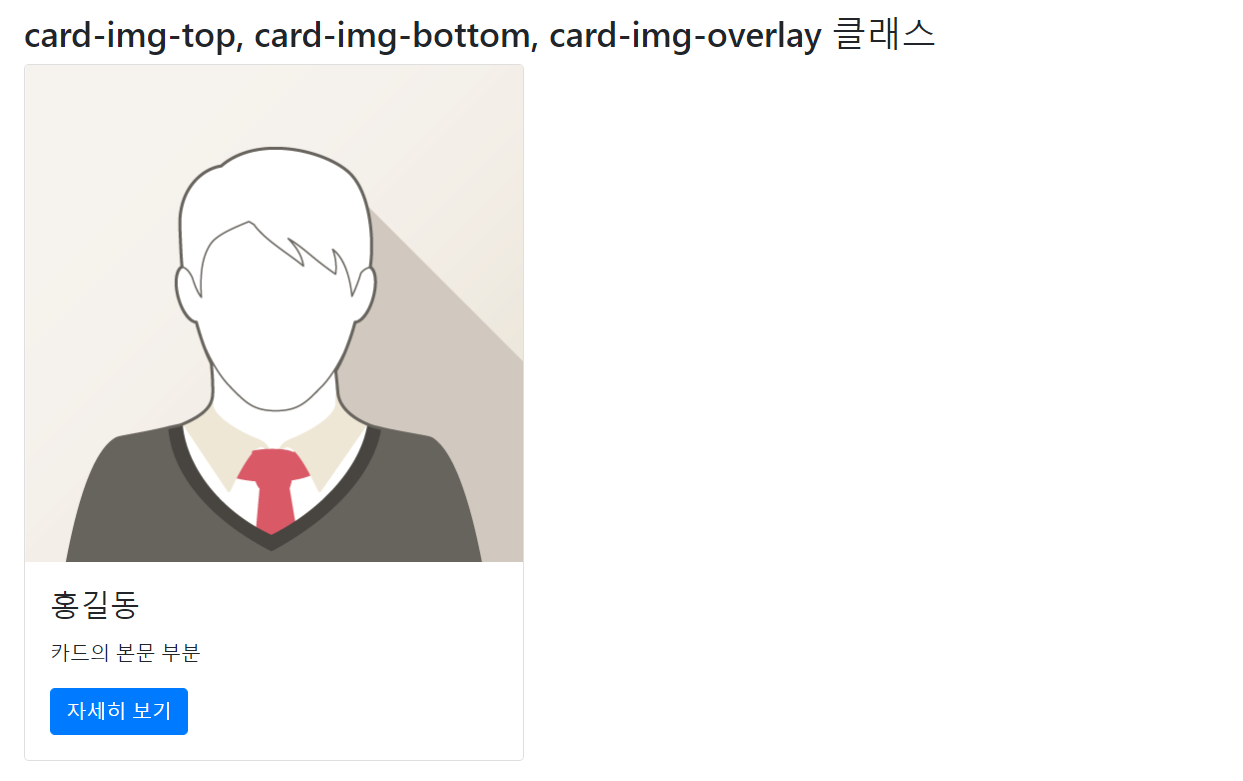
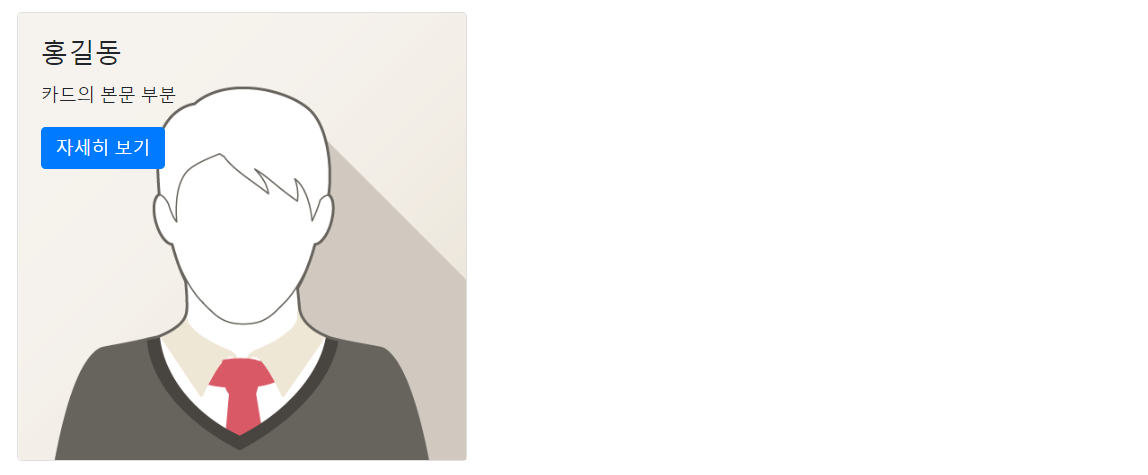
Card 클래스의 이미지 관련 설정
- card-img-top : 카드에서 이미지를 상단에 배치함
- card-img-bottom : 카드에서 이미지를 하단에 배치함
- card-img-overlay : 카드에서 이미지를 텍스트와 겹치게 배치함



더보기
<h3>card-img-top, card-img-bottom, card-img-overlay 클래스</h3>
<div class="card" style="width: 400px;">
<img class="card-img-top" src="images/img_avatar1.png" style="width: 100%;">
<div class="card-body">
<h4 class="card-title">홍길동</h4>
<p class="card-text">카드의 본문 부분</p>
<a href="#" class="btn btn-primary">자세히 보기</a>
</div>
</div>
<hr>
<div class="card" style="width: 400px;">
<div class="card-body">
<h4 class="card-title">홍길동</h4>
<p class="card-text">카드의 본문 부분</p>
<a href="#" class="btn btn-primary">자세히 보기</a>
</div>
<img class="card-img-bottom" src="images/img_avatar1.png" style="width: 100%;">
</div>
<hr>
<div class="card" style="width: 400px;">
<img class="card-img-top" src="images/img_avatar1.png" style="width: 100%;">
<div class="card-img-overlay">
<h4 class="card-title">홍길동</h4>
<p class="card-text">카드의 본문 부분</p>
<a href="#" class="btn btn-primary">자세히 보기</a>
</div>
</div>
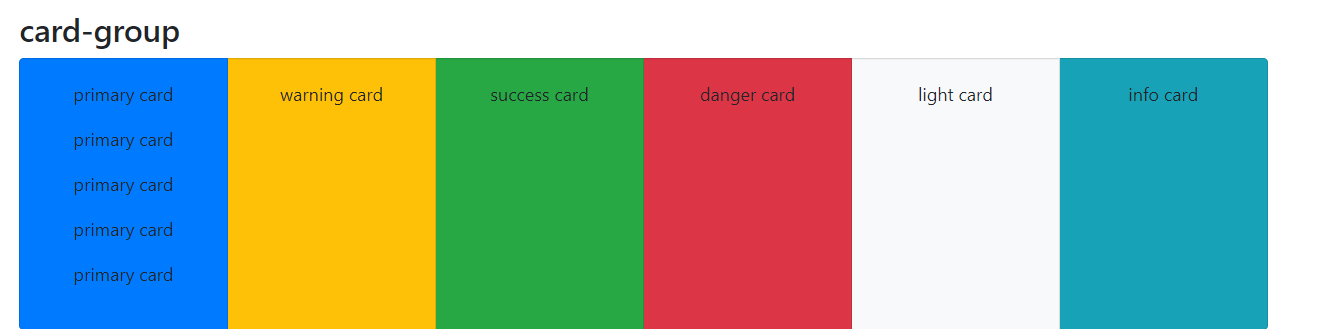
3. card-columns, card-deck, card-groups 클래스
- card-columns : 카드들의 열을 3열로 배치함
- card-deck : 카드들을 무조건 1행으로 배치함
- card-group : 카드들을 card-deck 상태에서 간격없이 배치함


더보기
<h3>card-columns</h3>
<div class="card-columns">
<div class="card bg-primary">
<div class="card-body text-center">
<p>primary card</p>
<p>primary card</p>
<p>primary card</p>
<p>primary card</p>
<p>primary card</p>
</div>
</div>
<div class="card bg-warning">
<div class="card-body text-center">
<p>warning card</p>
</div>
</div>
<div class="card bg-success">
<div class="card-body text-center">
<p>success card</p>
</div>
</div>
<div class="card bg-danger">
<div class="card-body text-center">
<p>danger card</p>
</div>
</div>
<div class="card bg-light">
<div class="card-body text-center">
<p>light card</p>
</div>
</div>
<div class="card bg-info">
<div class="card-body text-center">
<p>info card</p>
</div>
</div>
</div>
<hr>
<h3>card-deck</h3>
<div class="card-deck">
<div class="card bg-primary">
<div class="card-body text-center">
<p>primary card</p>
<p>primary card</p>
<p>primary card</p>
<p>primary card</p>
<p>primary card</p>
</div>
</div>
<div class="card bg-warning">
<div class="card-body text-center">
<p>warning card</p>
</div>
</div>
<div class="card bg-success">
<div class="card-body text-center">
<p>success card</p>
</div>
</div>
<div class="card bg-danger">
<div class="card-body text-center">
<p>danger card</p>
</div>
</div>
<div class="card bg-light">
<div class="card-body text-center">
<p>light card</p>
</div>
</div>
<div class="card bg-info">
<div class="card-body text-center">
<p>info card</p>
</div>
</div>
</div>
<hr>
<h3>card-group</h3>
<div class="card-group">
<div class="card bg-primary">
<div class="card-body text-center">
<p>primary card</p>
<p>primary card</p>
<p>primary card</p>
<p>primary card</p>
<p>primary card</p>
</div>
</div>
<div class="card bg-warning">
<div class="card-body text-center">
<p>warning card</p>
</div>
</div>
<div class="card bg-success">
<div class="card-body text-center">
<p>success card</p>
</div>
</div>
<div class="card bg-danger">
<div class="card-body text-center">
<p>danger card</p>
</div>
</div>
<div class="card bg-light">
<div class="card-body text-center">
<p>light card</p>
</div>
</div>
<div class="card bg-info">
<div class="card-body text-center">
<p>info card</p>
</div>
</div>
</div>
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Card/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Collapse (0) | 2022.05.30 |
|---|---|
| [Bootstrap] DropDown (0) | 2022.05.30 |
| [Bootstrap] Panel (BS3) (0) | 2022.05.27 |
| [Bootstrap] ListGroup (0) | 2022.05.27 |
| [Bootstrap] Pagniation (0) | 2022.05.27 |