[Bootstrap] Panel (BS3)
2022. 5. 27. 16:10ㆍJavaScript/Bootstrap
1. Panel (BS3)
- 영역을 외곽선으로 잡고 내부에 HTML 코드를 자유롭게 만들 수 있도록 제공되는 UI 요소입니다.
- Bootstrap3에서 지원되고 Bootstrap4에는 기능을 좀더 강화하여 Card라는 이름으로 변경되었습니다.
2. Panel 주요 CSS 클래스
- panel : div 요소를 panel로 만들어줌
- panel-heading : 제목부분
- panel-body : 본문 부분
- panel-footer : 푸터 부분
- panel-group : 여러 panel을 그룹으로 묶어줌
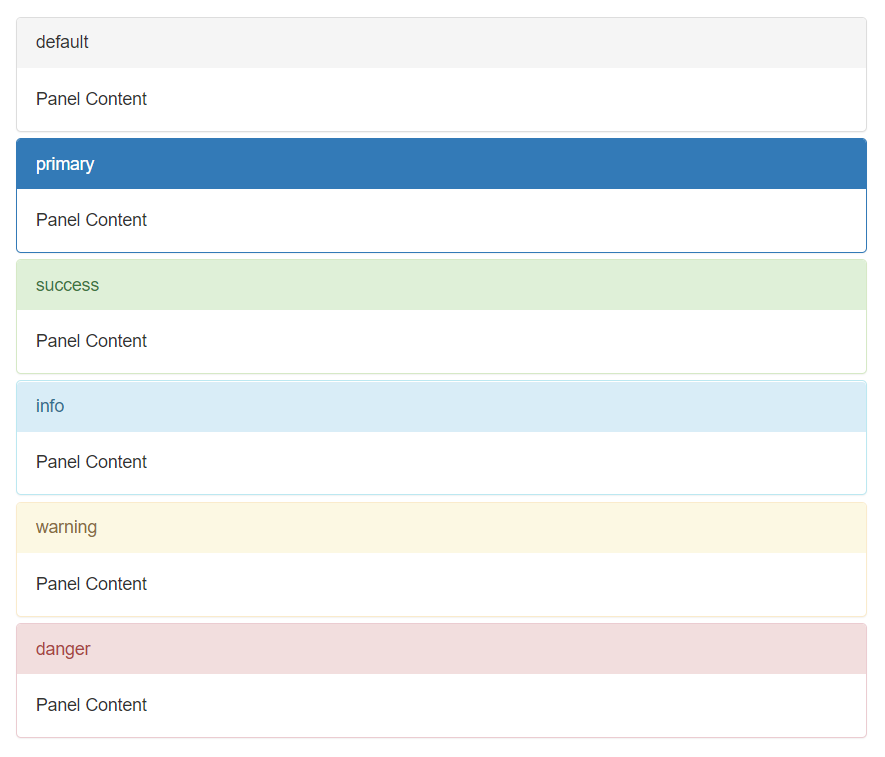
- panel-색상 : panel의 색상을 설정함
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<div class="panel-body">Panel Content</div>
<div class="panel-footer">Panel Footer</div>
</div>
<hr>
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">Panel Heading</div>
<div class="panel-body">Panel Content</div>
</div>
</div>
<hr>
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">default</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-primary">
<div class="panel-heading">primary</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">success</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-info">
<div class="panel-heading">info</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading">warning</div>
<div class="panel-body">Panel Content</div>
</div>
<div class="panel panel-danger">
<div class="panel-heading">danger</div>
<div class="panel-body">Panel Content</div>
</div>
</div>
</div>

References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Panel/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] DropDown (0) | 2022.05.30 |
|---|---|
| [Bootstrap] Card (BS4) (0) | 2022.05.30 |
| [Bootstrap] ListGroup (0) | 2022.05.27 |
| [Bootstrap] Pagniation (0) | 2022.05.27 |
| [Bootstrap] Progress Bar (0) | 2022.05.27 |