[Bootstrap] Pagniation
2022. 5. 27. 15:03ㆍJavaScript/Bootstrap
1. Pagniation
게시판 등을 작성할때 하단에 배치되는 페이지 선택 바

2. Pagination 주요 CSS 클래스
- pagination : pagination 요소로 만들어줌
- page-item (BS4) : pagination 내부의 항목으로 만들어줌
- page-link (BS4) : a 태그에 설정함
- active : 현재 선택된 페이지 번호로 만들어줌
- disabled : 선택하지 못하는 내부 항목으로 만들어줌
- pagination-크기 : 크기를 설정함
- pagination-lg
- pagination-sm
- justify-content-center (BS4) : 중앙 정렬 수행
- justify-content-end (BS4) : 우측 정렬 수행
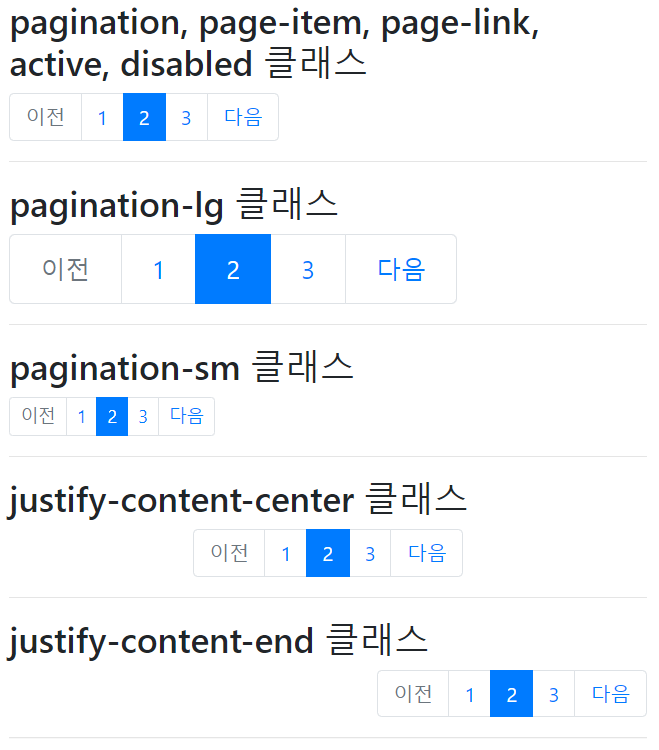
<h3>pagination, page-item, page-link, active, disabled 클래스</h3>
<ul class="pagination">
<li class="page-item disabled">
<a href="http://google.com" class="page-link">이전</a>
</li>
<li class="page-item">
<a href="#" class="page-link">1</a>
</li>
<li class="page-item active">
<a href="#" class="page-link">2</a>
</li>
<li class="page-item">
<a href="#" class="page-link">3</a>
</li>
<li class="page-item">
<a href="#" class="page-link">다음</a>
</li>
</ul>
<hr>
<h3>pagination-lg 클래스</h3>
<ul class="pagination pagination-lg">
<li class="page-item disabled">
<a href="http://google.com" class="page-link">이전</a>
</li>
<li class="page-item">
<a href="#" class="page-link">1</a>
</li>
<li class="page-item active">
<a href="#" class="page-link">2</a>
</li>
<li class="page-item">
<a href="#" class="page-link">3</a>
</li>
<li class="page-item">
<a href="#" class="page-link">다음</a>
</li>
</ul>
<hr>
<h3>pagination-sm 클래스</h3>
<ul class="pagination pagination-sm">
<li class="page-item disabled">
<a href="http://google.com" class="page-link">이전</a>
</li>
<li class="page-item">
<a href="#" class="page-link">1</a>
</li>
<li class="page-item active">
<a href="#" class="page-link">2</a>
</li>
<li class="page-item">
<a href="#" class="page-link">3</a>
</li>
<li class="page-item">
<a href="#" class="page-link">다음</a>
</li>
</ul>
<hr>
<h3>justify-content-center 클래스</h3>
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a href="http://google.com" class="page-link">이전</a>
</li>
<li class="page-item">
<a href="#" class="page-link">1</a>
</li>
<li class="page-item active">
<a href="#" class="page-link">2</a>
</li>
<li class="page-item">
<a href="#" class="page-link">3</a>
</li>
<li class="page-item">
<a href="#" class="page-link">다음</a>
</li>
</ul>
<hr>
<h3>justify-content-end 클래스</h3>
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a href="http://google.com" class="page-link">이전</a>
</li>
<li class="page-item">
<a href="#" class="page-link">1</a>
</li>
<li class="page-item active">
<a href="#" class="page-link">2</a>
</li>
<li class="page-item">
<a href="#" class="page-link">3</a>
</li>
<li class="page-item">
<a href="#" class="page-link">다음</a>
</li>
</ul>
<hr>

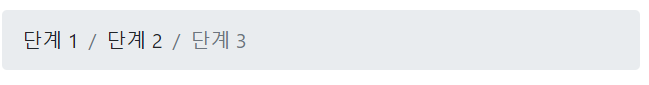
3. breadcrumb
주로 현재 페이지 위치를 표시하는 용도로 사용함
<h3>breadcrumb 클래스</h3>
<ul class="breadcrumb">
<li class="breadcrumb-item">단계 1</li>
<li class="breadcrumb-item">단계 2</li>
<li class="breadcrumb-item active">단계 3</li>
</ul>
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Pagination/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Panel (BS3) (0) | 2022.05.27 |
|---|---|
| [Bootstrap] ListGroup (0) | 2022.05.27 |
| [Bootstrap] Progress Bar (0) | 2022.05.27 |
| [Bootstrap] Badge & Label (0) | 2022.05.27 |
| [Bootstrap] Button Group (0) | 2022.05.27 |