[Bootstrap] Badge & Label
2022. 5. 27. 13:14ㆍJavaScript/Bootstrap
1. Badge & Label
- 문장이나 버튼 내부에 알림 숫자나 간단한 단어 등을 강조하기 위해 사용하는 요소
- Bootstrap3에서는 Badge와 Label로 구분되어 있지만 Bootstrap4에서는 Badge로 통합되었습니다.
2. Badge 주요 css 클래스
- badge : span 태그를 badge 요소로 만들어줌
- badge-색상(BS4) : badge의 색상을 설정함
- badge-pill(BS4) : 모서리가 둥근 badge를 만듬
<div class="container">
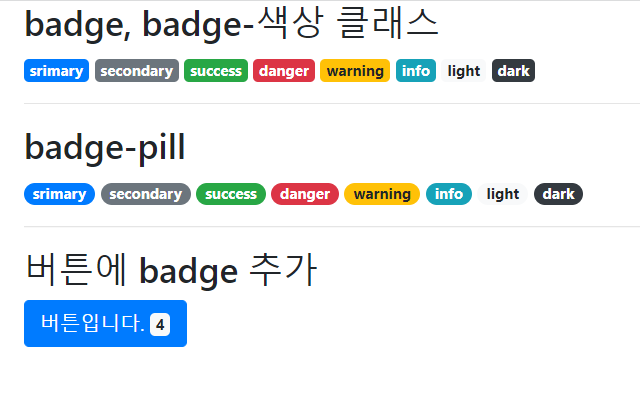
<h3>badge, badge-색상 클래스</h3>
<span class="badge badge-primary">srimary</span>
<span class="badge badge-secondary">secondary</span>
<span class="badge badge-success">success</span>
<span class="badge badge-danger">danger</span>
<span class="badge badge-warning">warning</span>
<span class="badge badge-info">info</span>
<span class="badge badge-light">light</span>
<span class="badge badge-dark">dark</span>
<hr>
<h3>badge-pill</h3>
<span class="badge badge-pill badge-primary">srimary</span>
<span class="badge badge-pill badge-secondary">secondary</span>
<span class="badge badge-pill badge-success">success</span>
<span class="badge badge-pill badge-danger">danger</span>
<span class="badge badge-pill badge-warning">warning</span>
<span class="badge badge-pill badge-info">info</span>
<span class="badge badge-pill badge-light">light</span>
<span class="badge badge-pill badge-dark">dark</span>
<hr>
<h3>버튼에 badge 추가</h3>
<button type="button" class="btn btn-primary">
버튼입니다. <span class="badge badge-light">4</span>
</button>
</div>
3. label 주요 css 클래스
- label(BS3) : span 태그를 label 요소로 만들어줌
- label-색상 (BS3) : label의 색상을 설정함
<div class="container">
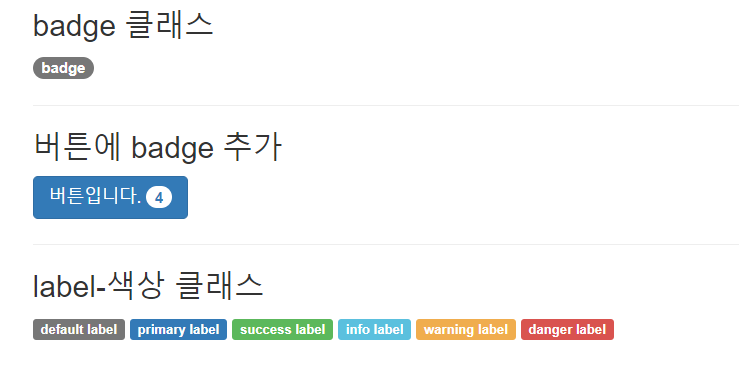
<h3>badge 클래스</h3>
<span class="badge">badge</span>
<hr>
<h3>버튼에 badge 추가</h3>
<button type="button" class="btn btn-primary">
버튼입니다. <span class="badge">4</span>
</button>
<hr>
<h3>label-색상 클래스</h3>
<span class="label label-default">default label</span>
<span class="label label-primary">primary label</span>
<span class="label label-success">success label</span>
<span class="label label-info">info label</span>
<span class="label label-warning">warning label</span>
<span class="label label-danger">danger label</span>
</div>
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Badge/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Pagniation (0) | 2022.05.27 |
|---|---|
| [Bootstrap] Progress Bar (0) | 2022.05.27 |
| [Bootstrap] Button Group (0) | 2022.05.27 |
| [Bootstrap] Button (0) | 2022.05.26 |
| [Bootstrap] Alert (0) | 2022.05.26 |