[Bootstrap] Button
2022. 5. 26. 12:35ㆍJavaScript/Bootstrap
1. Button
Button 태그를 위한 다양한 CSS 클래스를 제공하고 있음

2. Button 주요 CSS 클래스
- btn : 버튼 Bootstrap에서 정의한 모양을 설정
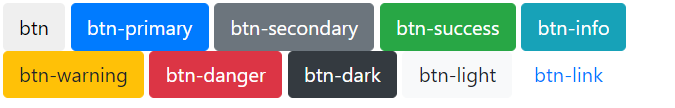
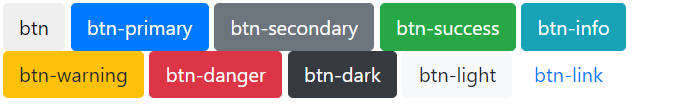
Button 색상 클래스
- btn-primary
- btn-secondary
- btn-success
- btn-info
- btn-warning
- btn-danger
- btn-dark (BS4)
- btn-light (BS4)
- btn-link
- btn-default (BS3)
<div class="container">
<button type="button" class="btn">btn</button>
<button type="button" class="btn btn-primary">btn-primary</button>
<button type="button" class="btn btn-secondary">btn-secondary</button>
<button type="button" class="btn btn-success">btn-success</button>
<button type="button" class="btn btn-info">btn-info</button>
<button type="button" class="btn btn-warning">btn-warning</button>
<button type="button" class="btn btn-danger">btn-danger</button>
<button type="button" class="btn btn-link">btn-link</button>
<button type="button" class="btn btn-default">btn-default</button>
</div>
3. a 태그, input 버튼
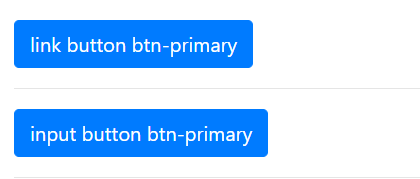
버튼 색상 클래스는 a태그와 input 태그에도 적용이 가능합니다.
<a href="#" class="btn btn-primary">link button btn-primary</a>
<input type="button" class="btn btn-primary" value="input button btn-primary"/>
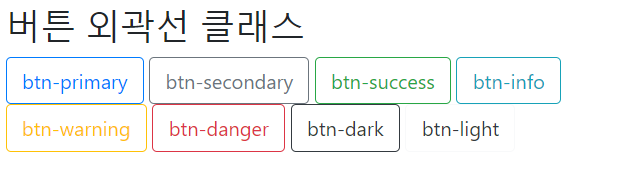
4. 외곽선 버튼 클래스
Bootstrap 4에서 외곽선으로만 이루어진 버튼을 구성할 수 있게 되었습니다.
- btn-outline-*
- btn-outline-primary
- btn-outline-secondary
- btn-outline-success
- btn-outline-info
- btn-outline-warning
- btn-outline-danger
- btn-outline-dark
- btn-outline-light
<button type="button" class="btn btn-outline-primary">btn-primary</button>
<button type="button" class="btn btn-outline-secondary">btn-secondary</button>
<button type="button" class="btn btn-outline-success">btn-success</button>
<button type="button" class="btn btn-outline-info">btn-info</button>
<button type="button" class="btn btn-outline-warning">btn-warning</button>
<button type="button" class="btn btn-outline-danger">btn-danger</button>
<button type="button" class="btn btn-outline-dark">btn-dark</button>
<button type="button" class="btn btn-outline-light text-dark">btn-light</button>
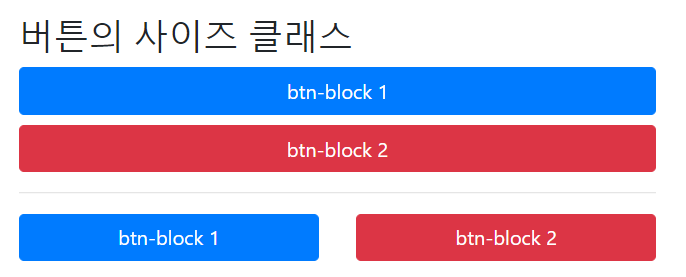
5. 버튼의 사이즈
- btn-lg, btn-sm : BS4
- btn-xs, btn-lg, btn-md, btn-sm : BS3
- btn-block : 버튼이 배치된 영역 내에서 꽉 채워줌
<button type="button" class="btn btn-primary btn-block">btn-block 1</button>
<button type="button" class="btn btn-danger btn-block">btn-block 2</button>
<hr>
<div class="row">
<div class="col-sm-6">
<button type="button" class="btn btn-primary btn-block">btn-block 1</button>
</div>
<div class="col-sm-6">
<button type="button" class="btn btn-danger btn-block">btn-block 2</button>
</div>
</div>
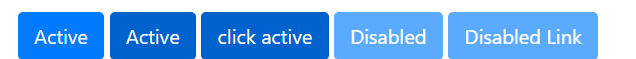
5. 버튼의 active/disabled
- active : 버튼을 active 상태로 변화하게 함
- disabled : 버튼을 비활성화 상태로 만들어 클릭이 안됨
<button type="button" class="btn btn-primary">Active</button>
<button type="button" class="btn btn-primary active">Active</button>
<button type="button" class="btn btn-primary active" onclick="alert('active')">click active</button>
<button type="button" class="btn btn-primary active" onclick="alert('disabled')" disabled>Disabled</button>
<a href="http://google.com" class="btn btn-primary disabled">Disabled Link</a>
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Button/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Badge & Label (0) | 2022.05.27 |
|---|---|
| [Bootstrap] Button Group (0) | 2022.05.27 |
| [Bootstrap] Alert (0) | 2022.05.26 |
| [Bootstrap] 점보트론(jumbotron) (0) | 2022.05.26 |
| [Bootstrap] 이미지(Image) (0) | 2022.05.26 |