[Bootstrap] 점보트론(jumbotron)
2022. 5. 26. 10:25ㆍJavaScript/Bootstrap
1. jumbotron 클래스
사각의 영역을 잡고 그 안에 HTML을 꾸밀 수 있도록 제공되는 UI 요소

2. 주요 CSS 클래스
- jumbotron : 지정된 영역을 jumbotron으로 생성
- Jumbotron-fluid (BS4) : 영역의 모서리가 각 지게 설정됨
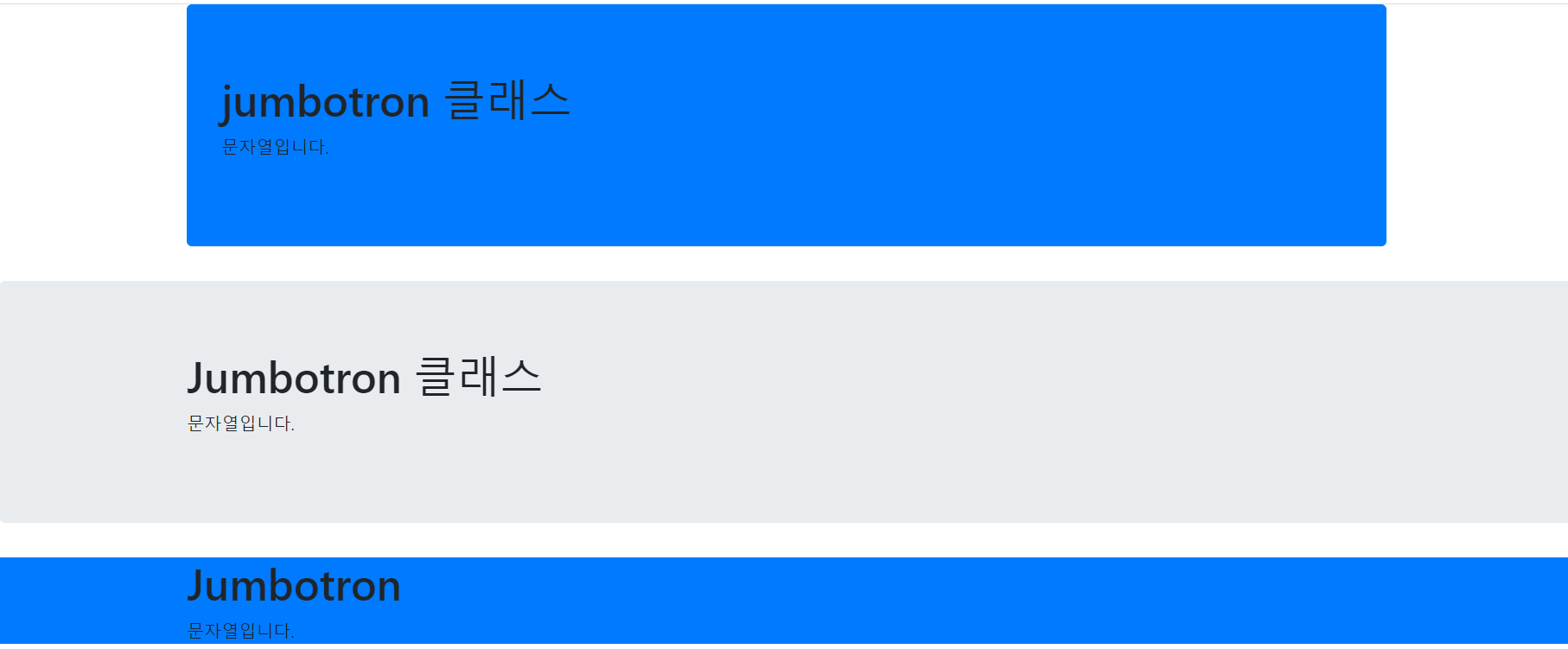
<div class="container">
<div class="jumbotron bg-primary">
<h1>jumbotron 클래스</h1>
<p>문자열입니다.</p>
</div>
</div>
<div class="jumbotron">
<div class="container">
<h1>Jumbotron 클래스</h1>
<p>문자열입니다.</p>
</div>
</div>
<div class="jumbotron-fluid bg-primary">
<div class="container">
<h1>Jumbotron</h1>
<p>문자열입니다.</p>
</div>
</div>
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Jumbotron/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Button (0) | 2022.05.26 |
|---|---|
| [Bootstrap] Alert (0) | 2022.05.26 |
| [Bootstrap] 이미지(Image) (0) | 2022.05.26 |
| [Bootstrap] 테이블(Table) (0) | 2022.05.26 |
| [Bootstrap] 색상 클래스 (0) | 2022.05.25 |