[Bootstrap] Tab/Pills
2022. 5. 30. 16:35ㆍJavaScript/Bootstrap
1. Tab/Pills
HTML의 영역을 탭 형식으로 보여줄 수 있도록 지원함
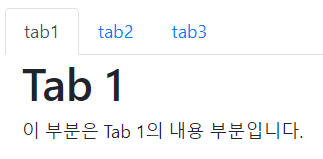
Tab 방식

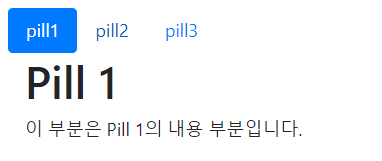
Pills 방식

2. Tab/Pills 주요 css 클래스
- nav : 네비게이션 레이아웃으로 만들어줌
- nav-tabs : Tab을 만들어줌
- tab-content : 탭을 통해 보여줄 본문 부분
- tab-pane : 탭 내용 부분을 보이지 않게 해줌
- nav-pills : Pills를 만들어줌
Bootstrap 4 Tab/Pills 생성
<div class="container">
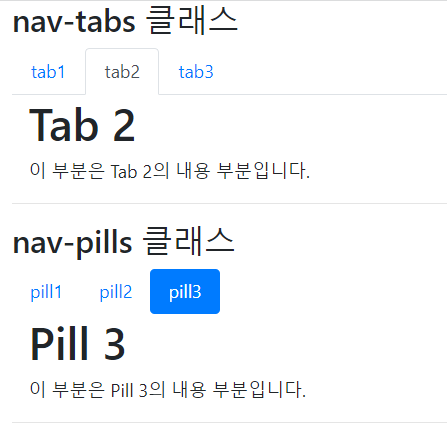
<h3>nav-tabs 클래스</h3>
<!--탭 버튼-->
<ul class="nav nav-tabs">
<li class="nav-item">
<a href="#tab1" class="nav-link active" data-toggle="tab">tab1</a>
</li>
<li class="nav-item">
<a href="#tab2" class="nav-link" data-toggle="tab">tab2</a>
</li>
<li class="nav-item">
<a href="#tab3" class="nav-link" data-toggle="tab">tab3</a>
</li>
</ul>
<!-- 본문 부분 -->
<div class="tab-content">
<div class="tab-pane container fade show active" id="tab1">
<h1>Tab 1</h1>
<p>이 부분은 Tab 1의 내용 부분입니다.</p>
</div>
<div class="tab-pane container fade" id="tab2">
<h1>Tab 2</h1>
<p>이 부분은 Tab 2의 내용 부분입니다.</p>
</div>
<div class="tab-pane container fade" id="tab3">
<h1>Tab 3</h1>
<p>이 부분은 Tab 3의 내용 부분입니다.</p>
</div>
</div>
<hr>
<h3>nav-pills 클래스</h3>
<!-- Pills -->
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link active" data-toggle="pill" href="#pill1">pill1</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#pill2">pill2</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="pill" href="#pill3">pill3</a>
</li>
</ul>
<!-- 본문 부분 -->
<div class="tab-content">
<div class="tab-pane container fade show active" id="pill1">
<h1>Pill 1</h1>
<p>이 부분은 Pill 1의 내용 부분입니다.</p>
</div>
<div class="tab-pane container fade" id="pill2">
<h1>Pill 2</h1>
<p>이 부분은 Pill 2의 내용 부분입니다.</p>
</div>
<div class="tab-pane container fade" id="pill3">
<h1>Pill 3</h1>
<p>이 부분은 Pill 3의 내용 부분입니다.</p>
</div>
</div>
<hr>
</div>
Bootstrap 3 Tab/Pills 생성
<div class="container">
<h3>nav-tabs 클래스</h3>
<ul class="nav nav-tabs">
<li class="active">
<a data-toggle="tab" href="#tab1">tab 1</a>
</li>
<li>
<a data-toggle="tab" href="#tab2">tab 2</a>
</li>
<li>
<a data-toggle="tab" href="#tab3">tab 3</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade in active" id="tab1">
<h1>Tab 1</h1>
<p>Tab1 영역입니다.</p>
</div>
<div class="tab-pane fade" id="tab2">
<h1>Tab 2</h1>
<p>Tab2 영역입니다.</p>
</div>
<div class="tab-pane fade" id="tab3">
<h1>Tab 3</h1>
<p>Tab3 영역입니다.</p>
</div>
</div>
<hr>
<h3>nav-pills 클래스</h3>
<ul class="nav nav-pills">
<li class="active">
<a class="nav-link" data-toggle="pill" href="#pill1">pill1</a>
</li>
<li>
<a class="nav-link" data-toggle="pill" href="#pill2">pill2</a>
</li>
<li>
<a class="nav-link" data-toggle="pill" href="#pill3">pill3</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane container fade in active" id="pill1">
<h1>Pill 1</h1>
<p>이 부분은 Pill 1의 내용 부분입니다.</p>
</div>
<div class="tab-pane container fade" id="pill2">
<h1>Pill 2</h1>
<p>이 부분은 Pill 2의 내용 부분입니다.</p>
</div>
<div class="tab-pane container fade" id="pill3">
<h1>Pill 3</h1>
<p>이 부분은 Pill 3의 내용 부분입니다.</p>
</div>
</div>
<hr>
</div>
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/TabPills/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] Form (0) | 2022.05.31 |
|---|---|
| [Bootstrap] Navibar (0) | 2022.05.30 |
| [Bootstrap] Collapse (0) | 2022.05.30 |
| [Bootstrap] DropDown (0) | 2022.05.30 |
| [Bootstrap] Card (BS4) (0) | 2022.05.30 |