[Bootstrap 4] Flex
2022. 6. 2. 15:36ㆍJavaScript/Bootstrap
1. Flex
블록 요소인 div 태그를 inline 요소로 만들어 자유롭게 제어할 수 있도록 제공되는 클래스
2. Flex 주요 css 클래스
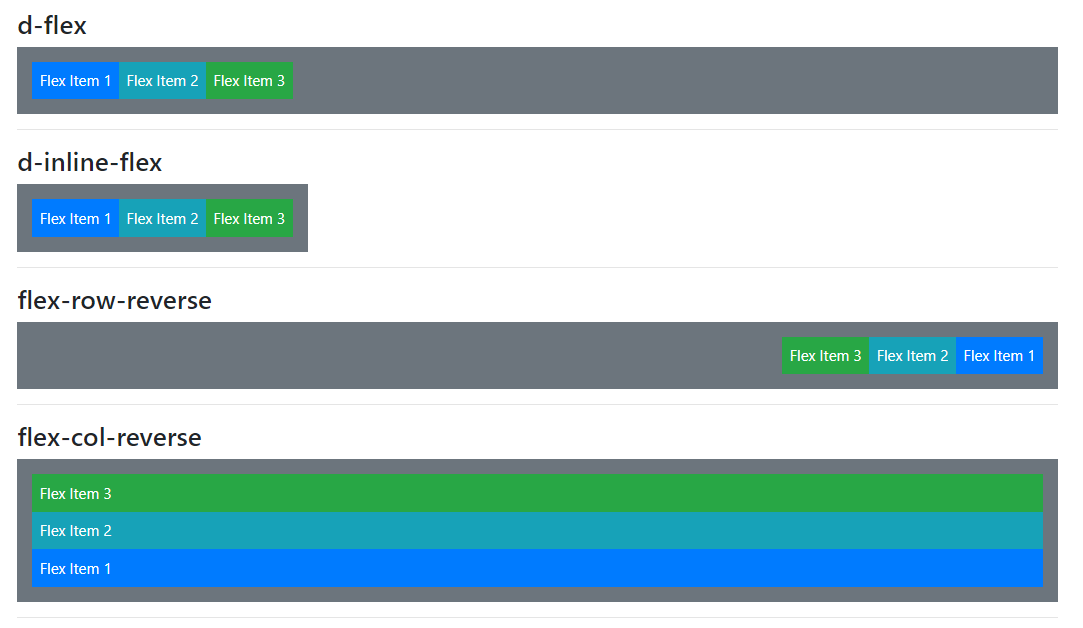
- d-flex : div 태그를 flex 요소로 만들어준다.
- d-inline-flex : inline flex 요소로 만들어준다.
- flex-row-reverse, flex-column-reverse : 순서를 반대로 배치한다.
- flex-row : 가로 방향 원래 순서
- flex-row-reverse : 가로방향 반대 순서
- flex-column : 세로 방향 원래 순서
- flex-column-reverse : 세로 방향 반대 순서
- justify-content-* : flex 내부 요소들의 가로 정렬 기준을 설정한다
- justify-content-start
- justify-content-end
- justify-content-center
- justify-content-between
- justify-content-around
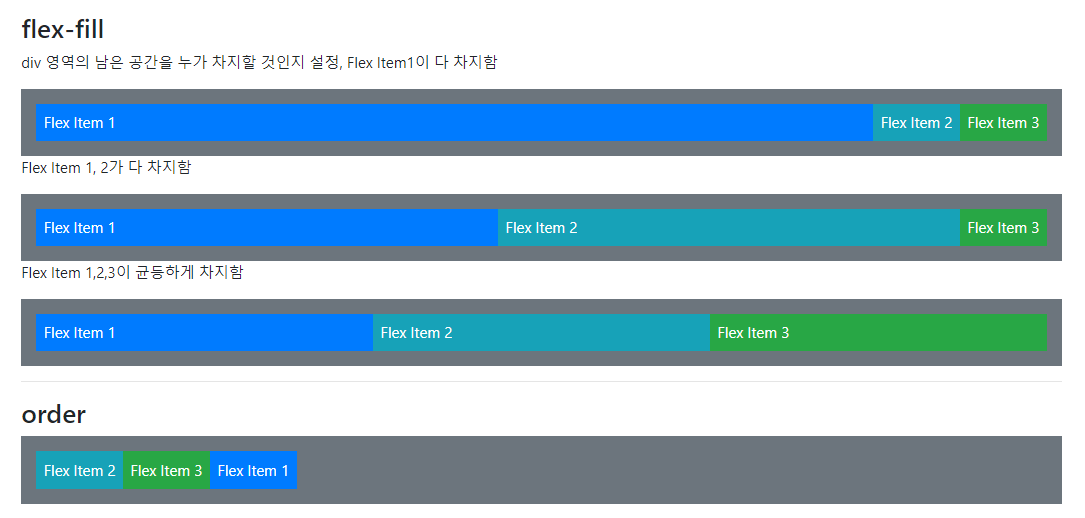
- flex-fill : flex 내부 요소들의 가로 길이를 꽉 채워준다
- order-* : flex 내부 요소들의 배치 순서를 설정한다
- order-1, order-2, … , order-n
- flex-wrap, flex-wrap-reverse, flex-nowrap : flex 내부 요소들의 줄 내림 여부를 설정한다
- flex-wrap : 개행함
- flex-wrap-reverse : 개행을 반대로 함
- flex-nowrap : 개행하지 않음
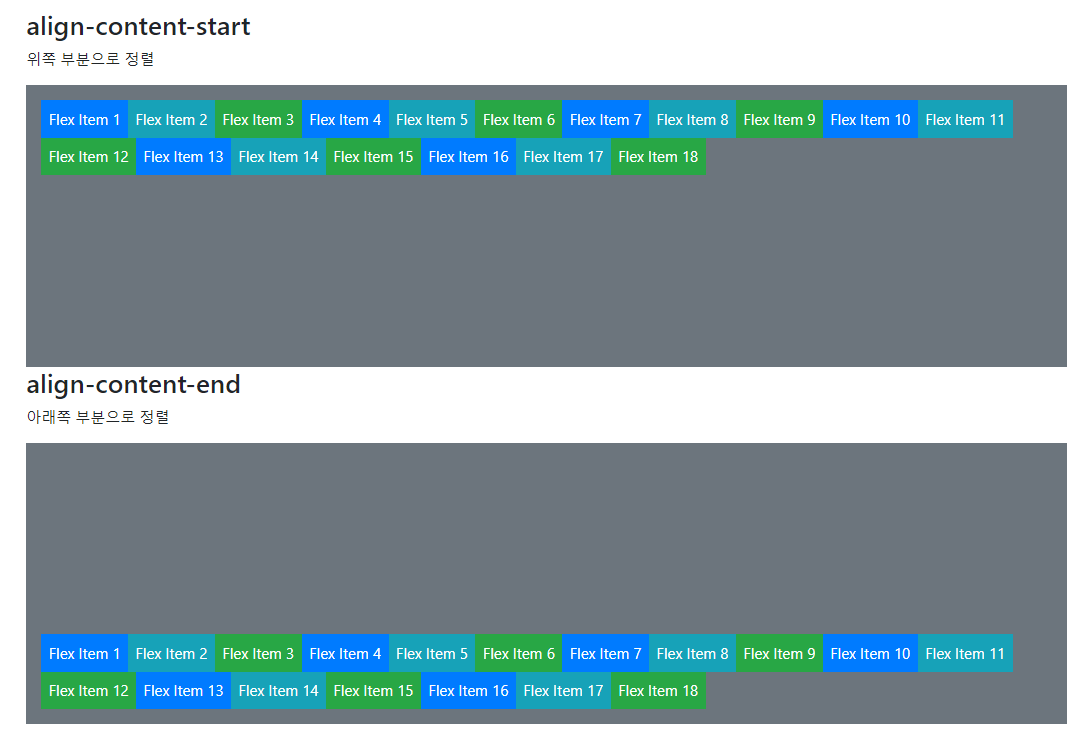
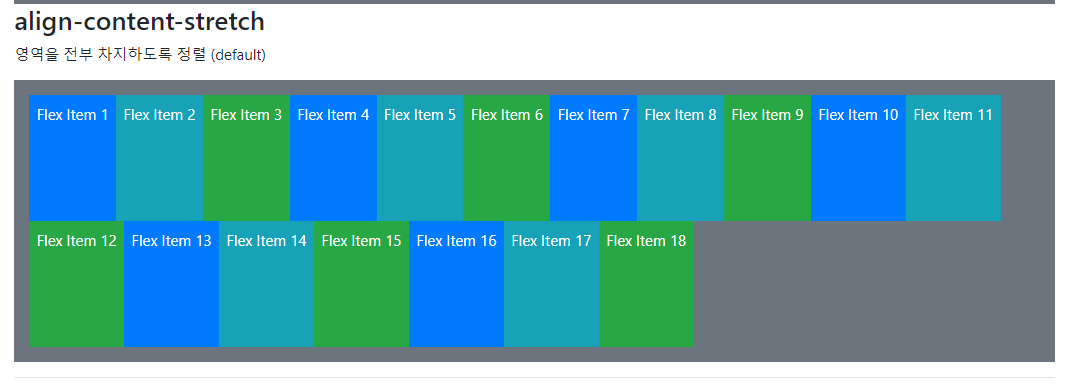
- align-content-* : flex 내부 요소들이 줄 내림 상태일때 상하 정렬 기준을 설정합니다.
- align-content-start
- align-content-end
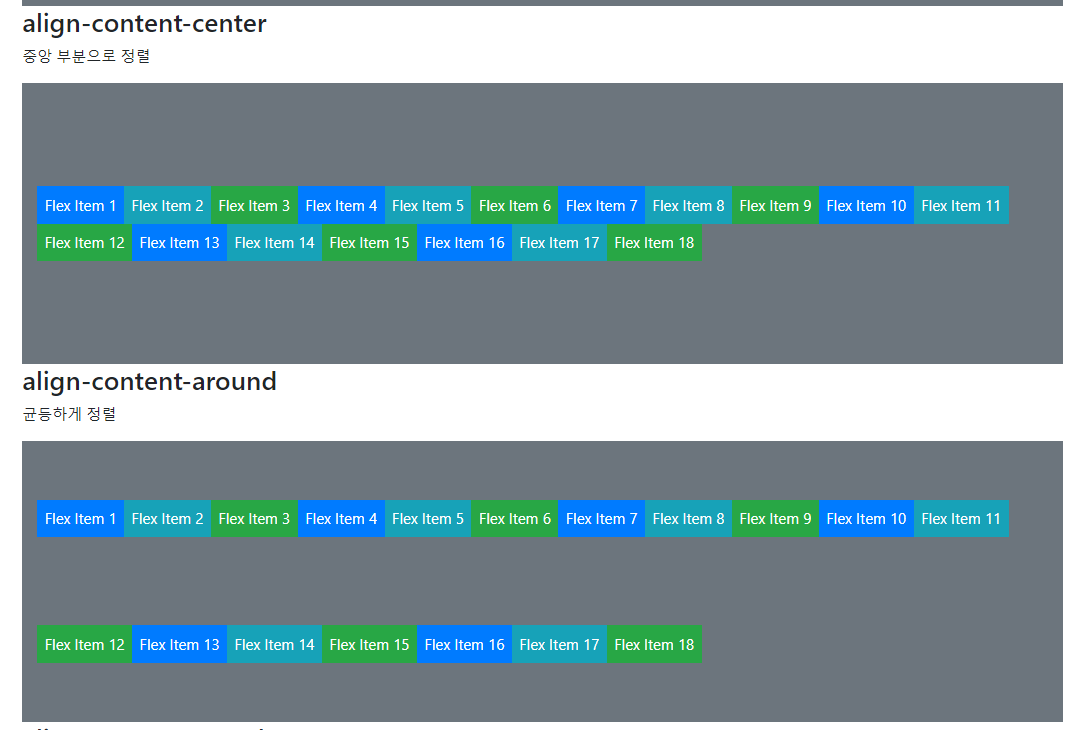
- align-content-center
- align-content-around
- align-content-stretch (default)
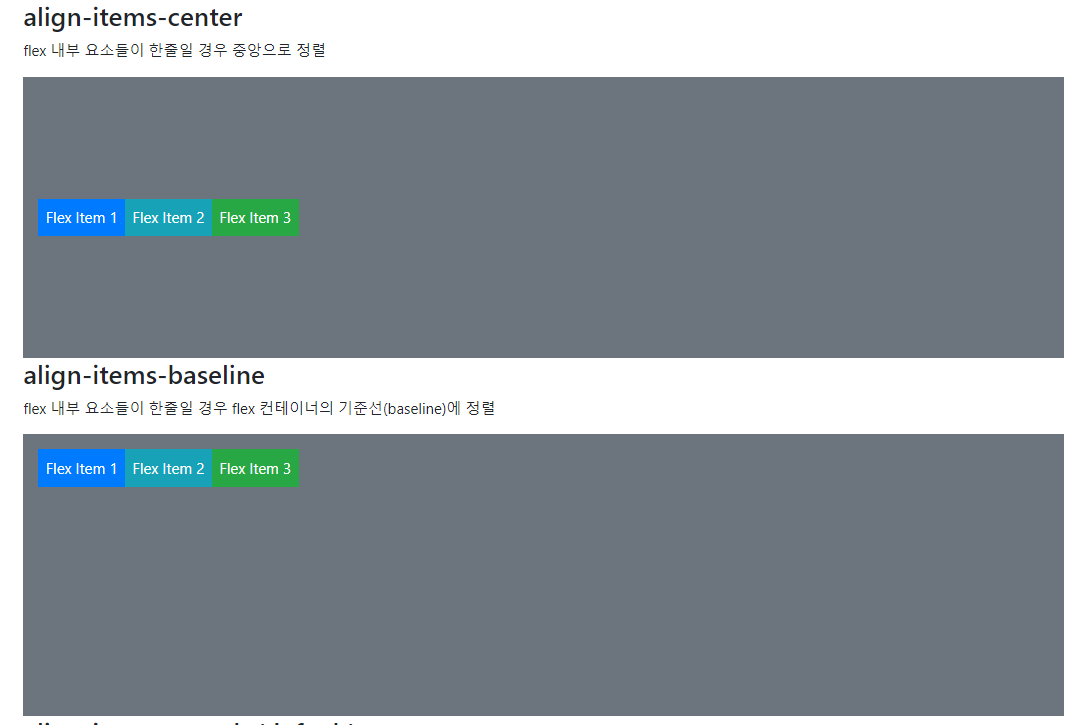
- align-items-* : flex 내부 요소들이 한 줄일 경우 상하 정렬 기준을 설정합니다.
- align-items-start
- align-items-end
- align-items-center
- align-items-baseline
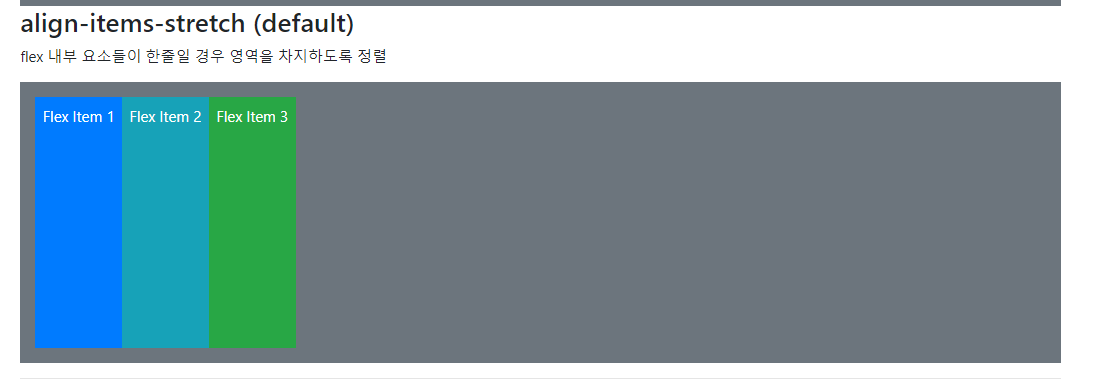
- align-items-stretch (default)
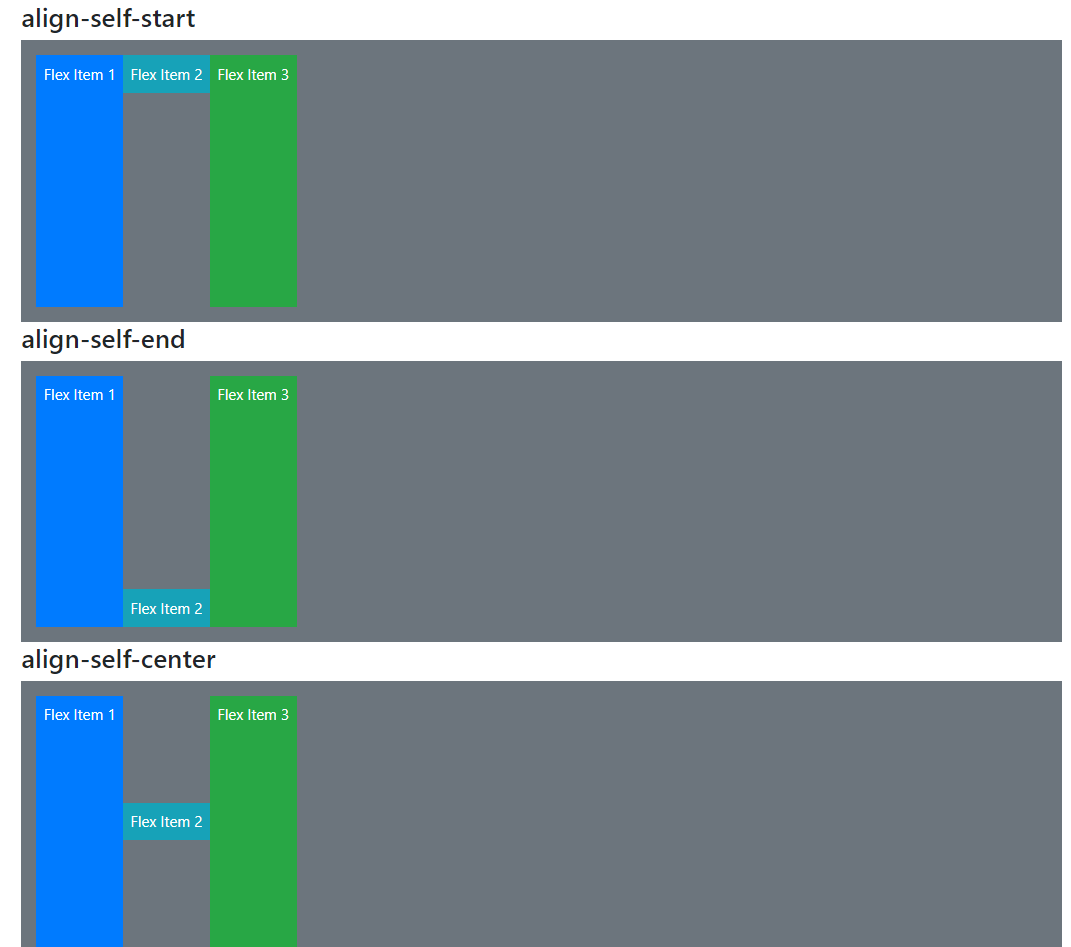
- align-self-* : flex 내부 요소들 중 하나의 상하 정렬 기준을 설정합니다.
- align-self-start
- align-self-end
- align-self-center
- align-self-baseline
- align-self-stretch (default)
3. Flex 주요 css 클래스 예제 소스코드
https://github.com/yonghwankim-dev/Bootstrap_study/blob/main/Flex/src/main/webapp/BS4.html
GitHub - yonghwankim-dev/Bootstrap_study: 윤재성의 Bootstrap 4 & 3 Framework Tutorial 강의 예제
윤재성의 Bootstrap 4 & 3 Framework Tutorial 강의 예제. Contribute to yonghwankim-dev/Bootstrap_study development by creating an account on GitHub.
github.com
4. Flex 주요 css 클래스 예제 실행결과












References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Flex/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap 4] 반응형 웹 대응하기 (0) | 2022.06.02 |
|---|---|
| [Bootstrap 4] 공통 클래스 2 (길이, 여백, 그림자, Block) (0) | 2022.06.02 |
| [Bootstrap 4] 공통 클래스 1 (border, rounded, float) (0) | 2022.06.02 |
| [Bootstrap 4] PopOver (0) | 2022.06.01 |
| [Bootstrap 4] ToolTip (0) | 2022.06.01 |