[Bootstrap 4] 공통 클래스 1 (border, rounded, float)
2022. 6. 2. 11:29ㆍJavaScript/Bootstrap
1. 공통 클래스
Boostrap에서는 외곽선, 그림자 등과 같은 대부분의 태그에 적용할 수 있는 css 요소들을 클래스로 제공하고 있습니다.
2. 외곽선(border)
- border : 외곽선이 나타남
- border-방향-0 : 지정된 방향을 제외한 나머지 영역에 외곽선이 나타남
- border-top-0
- border-bottom-0
- border-left-0
- border-right-0
<style>
.box{
width:100px;
height:100px;
display: inline-block;
}
</style>
<div class="box bg-warning"></div>
<div class="box bg-warning border border-danger"></div>
<div class="box bg-warning border border-0 border-danger"></div>
<div class="box bg-warning border border-top-0 border-danger"></div>
<div class="box bg-warning border border-right-0 border-danger"></div>
<div class="box bg-warning border border-bottom-0 border-danger"></div>
<div class="box bg-warning border border-left-0 border-danger"></div>
3. 외곽선 색상 설정
- border-primary
- border-secondary
- border-success
- border-danger
- border-warning
- border-info
- border-light
- border-dark
- border-white
<h3>외곽선 색상 표시</h3>
<div class="box border border-primary"></div>
<div class="box border border-secondary"></div>
<div class="box border border-success"></div>
<div class="box border border-danger"></div>
<div class="box border border-warning"></div>
<div class="box border border-info"></div>
<div class="box border border-light"></div>
<div class="box border border-dark"></div>
<div class="box border border-white"></div>
<hr>
4. 외곽선 모서리 설정
- rounded : 외곽선 모서리의 둥근 정도를 설정함
- rounded-top
- rounded-bottom
- rounded-left
- rounded-right
- rounded-circle : 원 형태
- rounded-0 : 모든 모서리가 각진 형태
<h3>외곽선 모서리 설정</h3>
<div class="box bg-warning rounded"></div>
<div class="box bg-warning rounded-top"></div>
<div class="box bg-warning rounded-bottom"></div>
<div class="box bg-warning rounded-left"></div>
<div class="box bg-warning rounded-right"></div>
<div class="box bg-warning rounded-circle"></div>
<hr>
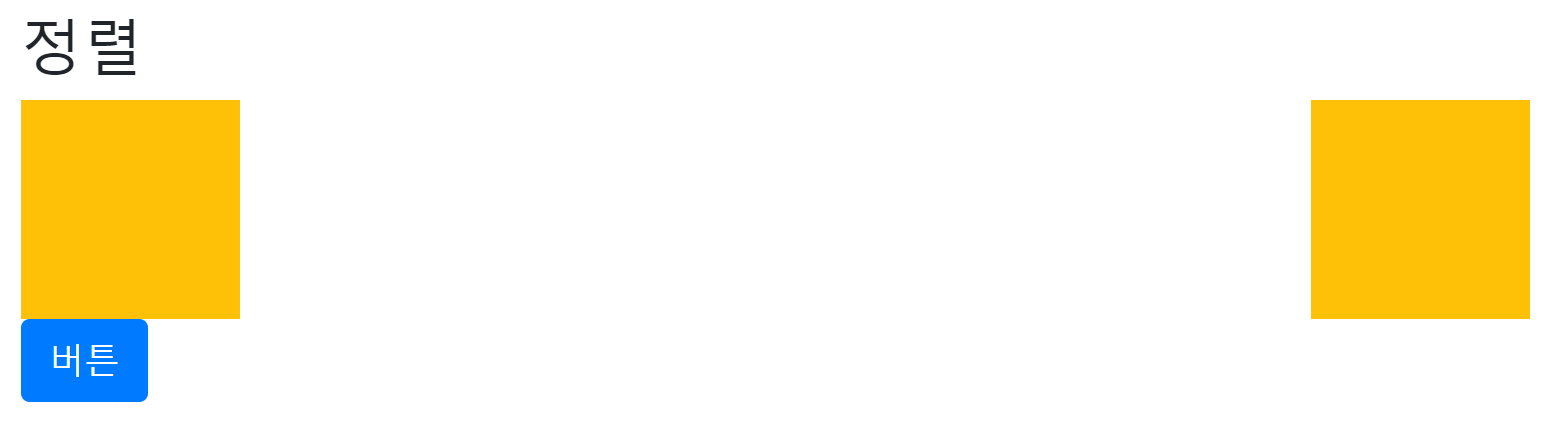
5. 정렬
- float-left : 태그를 좌측에 정렬
- float-right : 태그를 우측에 정렬
- float-사이즈-right : 반응형을 적용하여 우측 정렬
- float-sm-right
- float-md-right
- float-lg-right
- float-xl-right
- float-none-right
<h3>정렬</h3>
<div class="clearfix">
<div class="box bg-warning float-left"></div>
<div class="box bg-warning float-right"></div>
</div>
<button class="btn btn-primary">버튼</button>
<hr>
6. 정렬 반응형
브라우저의 창 너비가 특정 수치 이하로 내려갈때는 왼쪽으로 정렬되고 그 외에는 오른쪽 정렬을 유지합니다.
<h3>정렬 반응형</h3>
<div class="clearfix">
<div class="box2 bg-warning float-sm-right"></div>
</div>
<div class="clearfix">
<div class="box2 bg-warning float-md-right"></div>
</div>
<div class="clearfix">
<div class="box2 bg-warning float-lg-right"></div>
</div>
<div class="clearfix">
<div class="box2 bg-warning float-xl-right"></div>
</div>
<div class="clearfix">
<div class="box2 bg-warning float-none-right"></div>
</div>
<hr>
위 결과는 브라우저 창 크기를 최대로 늘린 결과입니다. 다음 그림은 브라우저 창 너비를 임의로 줄인 결과입니다.

References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/UtilityClass/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap 4] 반응형 웹 대응하기 (0) | 2022.06.02 |
|---|---|
| [Bootstrap 4] 공통 클래스 2 (길이, 여백, 그림자, Block) (0) | 2022.06.02 |
| [Bootstrap 4] PopOver (0) | 2022.06.01 |
| [Bootstrap 4] ToolTip (0) | 2022.06.01 |
| [Bootstrap 4] Modal (0) | 2022.06.01 |