[Bootstrap 4] PopOver
2022. 6. 1. 14:01ㆍJavaScript/Bootstrap
1. PopOver
제목과 본문을 가지고 있는 말풍선을 띄울 수 있습니다.

2. PopOver 주요 css 클래스
주요 css 클래스는 없으며 jQuery 코드를 통해 popover 요소로 만들어줍니다.
$(function(){
$("#a1, #a2, #a3, ..., #a7").popover();
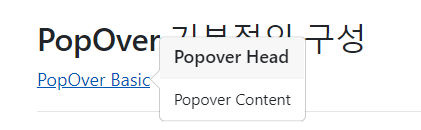
});3. PopOver 기본적인 구성
<script>
$(function(){
$("#a1").popover();
});
</script>
<a href="#" data-toggle="popover" title="Popover Head" data-content="Popover Content" id="a1">
PopOver Basic
</a>
4. PopOver 말풍선 방향 설정
data-placement 속성을 사용하여 PopOver가 출력되는 말풍선의 방향을 설정할 수 있습니다.
<h3>PopOver 말풍선 방향 결정</h3>
<div class="text-center">
<a href="#" data-toggle="popover" title="Popover Head" data-content="Popover Content" id="a2" data-placement="top">
PopOver Top
</a>
<br>
<a href="#" data-toggle="popover" title="Popover Head" data-content="Popover Content" id="a3" data-placement="bottom">
PopOver Bottom
</a>
<br>
<a href="#" data-toggle="popover" title="Popover Head" data-content="Popover Content" id="a4" data-placement="left">
PopOver Left
</a>
<br>
<a href="#" data-toggle="popover" title="Popover Head" data-content="Popover Content" id="a5" data-placement="right">
PopOver Right
</a>
</div>
<hr>
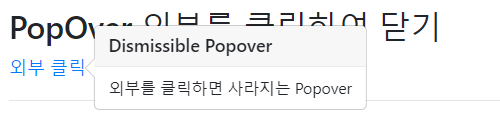
5. PopOver 외부를 클릭하여 닫기
<h3>PopOver 외부를 클릭하여 닫기</h3>
<a href="#" title="Dismissible Popover"
data-content="외부를 클릭하면 사라지는 Popover" data-toggle="popover"
id="a6" data-trigger="focus">
외부 클릭
</a>
<hr>
외부 클릭 버튼을 클릭하면 PopOver가 출력되고 다른 빈 공간을 클릭하면 사라집니다.
6. PopOver 마우스를 올리고 내려서 열고 닫기 : hover
<h3>PopOver 마우스를 올리면 나타나고 내리면 사라지는 Popover</h3>
<a href="#" title="Hover Popover" data-content="마우스를 올리면 나타나고 내리면 사라지는 Popover" data-toggle="popover" id="a7" data-trigger="hover">
마우스 hover
</a>
<hr>
위 상태에서 다른 곳으로 마우스를 움직이면 Popover 창이 사라집니다.
7. PopOver 제어
jQuery의 popover 함수를 활용하면 등록된 PopOver를 제어할 수 있습니다.
<script>
$(function(){
$("#a1, #a2, #a3, #a4, #a5, #a6, #a7").popover();
});
function showAll(){
$("#a1, #a2, #a3, #a4, #a5, #a6, #a7").popover("show");
}
function hideAll(){
$("#a1, #a2, #a3, #a4, #a5, #a6, #a7").popover("hide");
}
function showToggle(){
$("#a1, #a2, #a3, #a4, #a5, #a6, #a7").popover("toggle");
}
</script>
<h3>PopOver 제어</h3>
<button type="button" class="btn btn-primary" onclick="showAll()">모두 보기</button>
<button type="button" class="btn btn-primary" onclick="hideAll()">모두 사라지게 하기</button>
<button type="button" class="btn btn-primary" onclick="showToggle()">반전 시키기</button>
위 결과처럼 모두 보기 버튼을 클릭하면 등록된 모든 PopOver를 출력하고 모두 사라지게 하기 버튼을 클릭하면 모두 사라집니다. 그리고 반전시키기 버튼을 클릭하면 PopOver 창이 열려 있으면 닫고, 닫혀있다면 열도록 합니다.
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/PopOver/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap 4] 공통 클래스 2 (길이, 여백, 그림자, Block) (0) | 2022.06.02 |
|---|---|
| [Bootstrap 4] 공통 클래스 1 (border, rounded, float) (0) | 2022.06.02 |
| [Bootstrap 4] ToolTip (0) | 2022.06.01 |
| [Bootstrap 4] Modal (0) | 2022.06.01 |
| [Bootstrap 4] 회전목마 (0) | 2022.06.01 |