[Bootstrap 4] Modal
2022. 6. 1. 12:58ㆍJavaScript/Bootstrap
1. Modal
평소에는 보이지 않다가 사용자에 의해 다이얼로그로 나타나는 영역을 의미합니다.

2. Modal 주요 css 클래스
- modal : 지정된 영역을 Modal 요소로 만들어줌
- modal-content : Modal 내부 영역을 지정함
- modal-header : Modal의 제목 부분
- modal-body : Modal의 내용 부분
- modal-footer : Modal의 푸터 부분
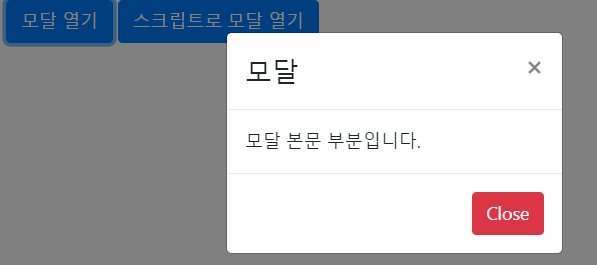
3. Modal 구현
<script>
function showModal(){
$('#myModal').modal("show"); // 모달을 보여줌
//$('#myModal').modal("hide"); // 모달을 사라지게함
//$('#myModal').modal("toggle");
}
</script>
<title>Bootstrap 4</title>
</head>
<body>
<!--
모달 : modal, modal-dialog, modal-content, modal-header, modal-body, modal-footer
사이즈 : modal-sm, modal-lg
-->
<div class="container">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">모달 열기</button>
<button type="button" class="btn btn-primary" onclick="showModal()">스크립트로 모달 열기</button>
</div>
<div class="modal fade" id="myModal">
<!-- 모달의 사이즈 : modal-sm, modal-lg -->
<div class="modal-dialog modal-sm">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">모달</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
모달 본문 부분입니다.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Modal/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap 4] PopOver (0) | 2022.06.01 |
|---|---|
| [Bootstrap 4] ToolTip (0) | 2022.06.01 |
| [Bootstrap 4] 회전목마 (0) | 2022.06.01 |
| [Bootstrap] Custom Input (0) | 2022.05.31 |
| [Bootstrap] InputGroup (0) | 2022.05.31 |