[Bootstrap] InputGroup
2022. 5. 31. 16:14ㆍJavaScript/Bootstrap
1. InputGroup
입력 요소인 input 태그와 다른 요소를 하나의 그룹으로 묶을 수 있습니다.

2. Input Group 주요 css 클래스
- input-group : div 영역을 입력창의 그룹으로 만들어줌
- input-group-prepend : 입력창을 앞쪽에 배치하는데 적용함
- input-group-append : 입력창을 뒤쪽에 배치하는데 적용함
- input-group-text : 입력창 제목에 적용함
3. Input Group 구성
입력창의 제목을 앞쪽에 배치 : input-group-prepend
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">문자열</span>
</div>
<input type="text" class="form-control">
</div>

입력창의 제목을 뒤쪽에 배치 : input-group-append
<!-- input-group-append(뒤쪽에 배치) -->
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text">문자열</span>
</div>
</div>
<hr>
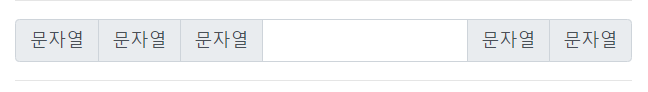
입력창의 제목 여러개를 앞쪽 또는 뒤쪽에 배치
<!-- input-group-prepend, input-group-append 영역에
input-group-text 여러개 배치
-->
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">문자열</span>
<span class="input-group-text">문자열</span>
<span class="input-group-text">문자열</span>
</div>
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text">문자열</span>
<span class="input-group-text">문자열</span>
</div>
</div>
<hr>
한 그룹(input-group)안에 여러개의 입력창 배치
<!-- 한 그룹(input-group)안에 여러개의 input 배치 -->
<div class="input-group">
<div class="input-group-prepend">
<span class="input-group-text">문자열</span>
</div>
<input type="text" class="form-control">
<input type="text" class="form-control">
<input type="text" class="form-control">
<div class="input-group-append">
<span class="input-group-text">문자열</span>
</div>
</div>
<hr>
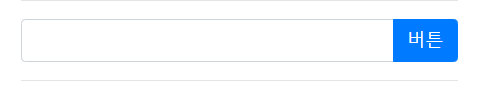
input-group에 버튼 배치
<!-- input-group에 버튼 배치 -->
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-append">
<button class="btn btn-primary">버튼</button>
</div>
</div>
<hr>
정리하며
- 그룹 : input-group
- 배치 : input-group-prepend(입력창 앞쪽에 배치), input-group-append(입력창 뒤쪽에 배치)
- 내용 : input-group-text(입력창 제목)
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/InputGroup/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap 4] 회전목마 (0) | 2022.06.01 |
|---|---|
| [Bootstrap] Custom Input (0) | 2022.05.31 |
| [Bootstrap] Input 태그 기본 (0) | 2022.05.31 |
| [Bootstrap] Form (0) | 2022.05.31 |
| [Bootstrap] Navibar (0) | 2022.05.30 |