[Bootstrap] Custom Input
2022. 5. 31. 17:31ㆍJavaScript/Bootstrap
1. Custom Input
- 텍스트 입력 요소 외의 입력 요소들은 Bootstrap에서 UI 모양을 따로 정의하지 않습니다.
- 때문에 브라우저마다 다른 모양으로 나타나게 되는데 custom input 클래스를 이용하면 모든 브라우저에서 동일한 모양으로 보여줄 수있습니다.
2. Custom Input 주요 css 클래스
- custom-checkbox : checkbox
- custom-radio : radio
- custom-select : select
- custom-range : range
- custom-file-input : file
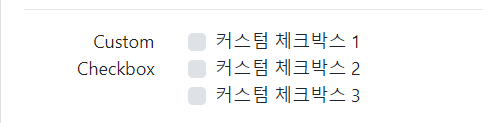
3. custom checkbox
<div class="form-group row">
<label class="col-sm-4 text-sm-right">Custom Checkbox</label>
<div class="col-sm-8">
<div class="custom-control custom-checkbox">
<!-- custom-control, custom-checkbox 클래스 적용-->
<input type="checkbox" class="custom-control-input" name="c2" id="c10"> <!-- custom-control-input 클래스 적용-->
<label class="custom-control-label" for="c10">커스텀 체크박스 1</label> <!-- custom-control-label 클래스 적용-->
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" name="c2" id="c20">
<label class="custom-control-label" for="c20">커스텀 체크박스 2</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" name="c2" id="c30">
<label class="custom-control-label" for="c30">커스텀 체크박스 3</label>
</div>
</div>
</div>
<hr>
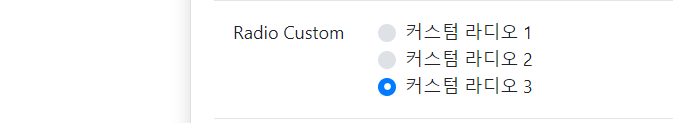
4. custom radio
<!-- custom radio -->
<div class="form-group row">
<label class="col-sm-4 text-sm-right">Radio Custom</label>
<div class="col-sm-8">
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" name="r2" id="r10" value="1" checked>
<label for="r10" class="custom-control-label">커스텀 라디오 1</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" name="r2" id="r20" value="2" checked>
<label for="r20" class="custom-control-label">커스텀 라디오 2</label>
</div>
<div class="custom-control custom-radio">
<input type="radio" class="custom-control-input" name="r2" id="r30" value="3" checked>
<label for="r30" class="custom-control-label">커스텀 라디오 3</label>
</div>
</div>
</div>
<hr>
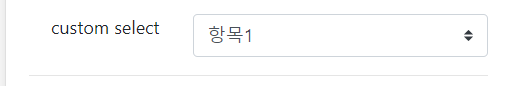
5. custom select
<!-- custom select -->
<div class="form-group row">
<label class="col-sm-4 text-sm-right">custom select</label>
<div class="col-sm-8">
<!-- custom-select, custom-select-sm, custom-select-lg -->
<select id="s2" class="custom-select">
<option value="1">항목1</option>
<option value="2">항목2</option>
<option value="3">항목3</option>
<option value="4">항목4</option>
<option value="5">항목5</option>
</select>
</div>
</div>
<hr>
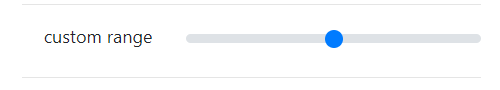
6. custom range
<!-- custom range -->
<div class="form-group row">
<label class="col-sm-4 text-sm-right">custom range</label>
<div class="col-sm-8">
<input type="range" class="custom-range" id="a3">
</div>
</div>
<hr>
7. custom file
<!-- custom file -->
<div class="form-group row">
<label class="col-sm-4 text-sm-right">custom file</label>
<div class="col-sm-8">
<input type="file" class="custom-file-input" id="a5">
<label for="a5" class="custom-file-label">파일 선택</label>
</div>
</div>
<hr>
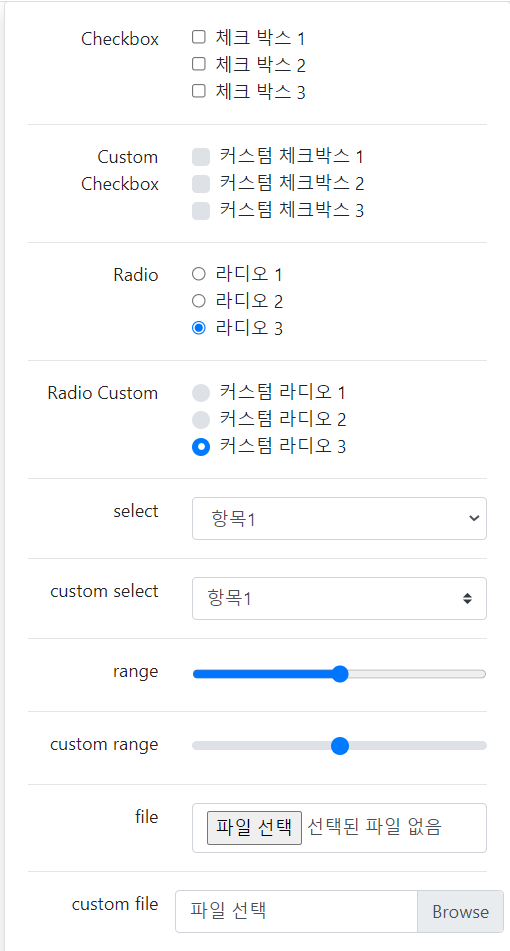
8. MS Edge vs Google Chrom Input 비교
MS Edge

Google Chrome

위 두 결과를 비교해보면 일반적인 input 요소들은 브라우저간의 결과가 미묘하게 다른데 반해 custom input 클래스를 적용한 input들은 브라우저가 달라도 결과가 동일한 것을 알 수 있습니다.
정리하며
- 영역 : custom-control, custom-checkbox
- 입력 : custom-control-input, custom-select, custom-range, custom-file-input
- 레이블 : custom-control-label
References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/CustomInput/src/main/webapp
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap 4] Modal (0) | 2022.06.01 |
|---|---|
| [Bootstrap 4] 회전목마 (0) | 2022.06.01 |
| [Bootstrap] InputGroup (0) | 2022.05.31 |
| [Bootstrap] Input 태그 기본 (0) | 2022.05.31 |
| [Bootstrap] Form (0) | 2022.05.31 |