[jQuery] 태그 탐색 2 (siblings, next, prev)
2022. 6. 13. 12:59ㆍJavaScript/jQuery
1. 태그 탐색
- jQuery는 선택자를 통해 태그를 선택한 후 선택된 태그를 기준으로 다른 태그들을 탐색 할 수 있음
- 태그 탐색은 html 문서를 탐색할 경우 사용하지만 xml 문서를 탐색하는 용도로 사용하기도 함
2. 같은 계층의 태그 선택하기
- siblings : 선택된 태그와 같은 계층의 모든 태그들이 선택됨, (선택된 태그는 선택 제외됨)
- siblings(선택자2) : 선택된 태그와 같은 계층의 모든 태그 중 선택자2에 해당하는 태그들이 선택됨
- next : 선택된 태그 다음 태그가 선택됨
- nextAll : 선택된 태그의 다음 태그들이 모두 선택됨
- nextUntil(선택자2) : 선택된 태그 다음 태그들 중 선택자2 까지의 모든 태그들이 선택됨
- prev : 선택된 태그 이전 태그가 선택됨
- prevAll : 선택된 태그 이전의 모든 태그가 선택됨
- prevUnitl(선택자2) : 선택된 태그의 이전 태그들 중 선택자2 까지의 모든 태그들이 선택됨
3. siblings
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").siblings().css("border-color", "red");
$("#a1").siblings(".c2").css("border-style", "dotted");
});
</script>
<style>
div{
border: 4px solid black;
padding: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="c1">div 1</div>
<div class="c2">div 2</div>
<div id="a1">div 3</div>
<div class="c1">div 4</div>
<div class="c2">div 5</div>
</body>
</html>
4. next
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").next().css("border-color", "red");
$("#a1").nextAll().css("border-style", "dotted");
$("#a1").nextUntil("#a2").css("background-color", "yellow");
});
</script>
<style>
div{
border : 4px solid black;
padding: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div>div 1</div>
<div id="a1">div 2</div>
<div>div 3</div>
<div>div 4</div>
<div id="a2">div 5</div>
</body>
</html>
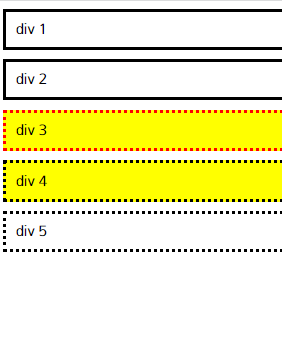
5. prev
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").prev().css("border-color", "red");
$("#a1").prevAll().css("border-style", "dotted");
$("#a1").prevUntil("#a2").css("background-color", "yellow");
});
</script>
<style>
div{
border: 4px solid black;
padding: 10px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="a2">div 1</div>
<div>div 2</div>
<div>div 3</div>
<div id="a1">div 4</div>
<div>div 5</div>
</body>
</html>
Reference
source code : https://github.com/yonghwankim-dev/jQuery_study/tree/main/TagSearch2/src/main/webapp
윤재성의 처음 시작하는 jQuery Programming
'JavaScript > jQuery' 카테고리의 다른 글
| [jQuery] 애니메이션(Animation) (0) | 2022.06.14 |
|---|---|
| [jQuery] jQuery 효과 (Show/Hide, Fade, Slide, Callback) (0) | 2022.06.13 |
| [jQuery] 태그 탐색 1 (parent, child) (0) | 2022.06.13 |
| [jQuery] CSS 제어 (0) | 2022.06.13 |
| [jQuery] DOM 추가 삭제 (0) | 2022.06.10 |