[jQuery] 태그 탐색 1 (parent, child)
2022. 6. 13. 12:37ㆍJavaScript/jQuery
1. 태그 탐색
- jQuery는 선택자를 통해 태그를 선택한 후 선택된 태그를 기준으로 다른 태그들을 탐색할 수 있습니다.
- 태그 탐색은 html 문서를 탐색할 경우 사용하지만 xml 문서를 탐색하는 용도로 사용하기도 한다.
2. 부모 태그 탐색
- parent : 선택된 태그의 부모 태그를 선택함
- parents : 선택된 태그의 모든 부모 태그를 선택함
- parents(선택자2) : 선택된 태그의 모든 부모 태그 중 선택자 2에 해당하는 태그들이 선택됨
- parentsUnitil(선택자2) : 선택된 태그에서 선택자2 태그까지의 모든 부모 태그(시작과 목적지 태그는 미포함)들이 선택됨
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a4").parent().css("border-color", "red");
$("#a4").parents().css("border-width", "4px");
$("#a4").parents(".c1").css("border-style", "dotted");
$("#a4").parentsUntil(".c1").css("border-style", "dashed");
});
</script>
<style>
div{
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<div>
div tag 1
<div class="c1">
div tag 2
<div class="c2">
div tag 3
<div id="a4">
div tag 4
</div>
</div>
</div>
</div>
</body>
</html>
3. 자식 태그 탐색
- children : 선택된 태그의 자식 태그들을 선택함 (자손 미포함)
- children(선택자2) : 선택된 태그의 자식 태그들 중 선택자2에 해당하는 태그들이 선택됨
- find(선택자2) : 선택자 태그의 하위 태그들 중 선택자2에 해당하는 태그들이 선택됨
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
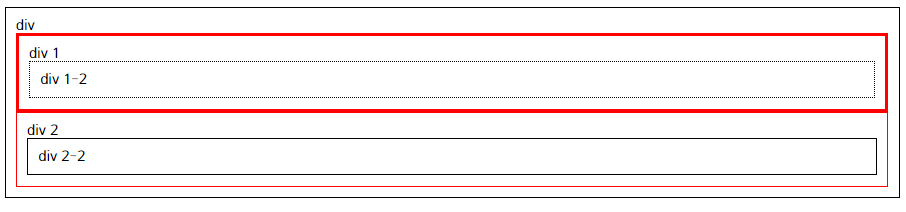
$("#a1").children().css("border-color", "red");
$("#a1").children(".c1").css("border-width", "4px");
$("#a1").find(".c3").css("border-style", "dotted");
});
</script>
<style>
div{
border : 2px solid black;
padding: 10px;
}
</style>
</head>
<body>
<div id="a1">
div
<div class="c1">
div 1
<div class="c3">
div 1-2
</div>
</div>
<div class="c2">
div 2
<div>
div 2-2
</div>
</div>
</div>
</body>
</html>
Reference
source code : https://github.com/yonghwankim-dev/jQuery_study/tree/main/TagSearch/src/main/webapp
윤재성의 처음 시작하는 jQuery Programming
'JavaScript > jQuery' 카테고리의 다른 글
| [jQuery] jQuery 효과 (Show/Hide, Fade, Slide, Callback) (0) | 2022.06.13 |
|---|---|
| [jQuery] 태그 탐색 2 (siblings, next, prev) (0) | 2022.06.13 |
| [jQuery] CSS 제어 (0) | 2022.06.13 |
| [jQuery] DOM 추가 삭제 (0) | 2022.06.10 |
| [jQuery] DOM 제어하기 (0) | 2022.06.10 |