[jQuery] CSS 제어
2022. 6. 13. 11:56ㆍJavaScript/jQuery
1. css 제어하기
- jQuery는 태그의 css를 제어할 수 있는 함수를 제공함
- addClass : css class를 추가함
- removeClass : css class 제거함
- toggleClass : 지정된 클래스가 없으면 설정하고 있으면 제거함
- css : css 속성을 가져오거나 설정함
2. addClass, removeClass, toggleClass
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function addClass(){
$("#a1").addClass("active");
}
function removeClass(){
$("#a1").removeClass("active");
}
function toggleClass(){
// active class가 있으면 제거되고
// 없으면 추가됩니다.
$("#a1").toggleClass("active");
}
</script>
<style>
.active{
background-color: black;
color: white;
}
</style>
</head>
<body>
<h1 id="a1">h1 태그</h1>
<button type="button" onclick="addClass()">CSS 클래스 추가하기</button>
<button type="button" onclick="removeClass()">CSS 클래스 제거하기</button>
<button type="button" onclick="toggleClass()">CSS 클래스 전환하기</button>
</body>
</html>

위 실행결과는 "CSS 클래스 추가하기" 버튼을 누른 결과입니다.

위 실행결과는 "CSS 클래스 제거하기"버튼을 누른 결과입니다.

위 실행결과는 "CSS 클래스 전환하기"버튼을 누른 결과입니다.
3. css
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
function getCss(){
const bg = $("#a1").css("background-color");
const color = $("#a1").css("color");
$("#result").append("background-color : " + bg + "<br>");
$("#result").append("color : " + color + "<br>");
}
function setCss(){
$("#a1").css("background-color", "blue");
$("#a1").css("color", "yellow");
}
</script>
<style>
#a1{
background: black;
color: white;
}
</style>
</head>
<body>
<h1 id="a1">h1 태그</h1>
<button onclick="getCss()">css 읽어오기</button>
<button onclick="setCss()">css 설정하기</button>
<div id="result"></div>
</body>
</html>
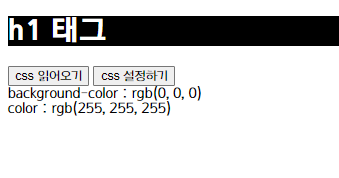
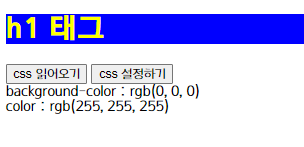
위 실행결과는 "css 읽어오기" 버튼을 누른 결과입니다.

위 실행결과는 "css 설정하기" 버튼을 누른 결과입니다.
Reference
source code : https://github.com/yonghwankim-dev/jQuery_study/tree/main/CSS/src/main/webapp
윤재성의 처음 시작하는 jQuery Programming
'JavaScript > jQuery' 카테고리의 다른 글
| [jQuery] 태그 탐색 2 (siblings, next, prev) (0) | 2022.06.13 |
|---|---|
| [jQuery] 태그 탐색 1 (parent, child) (0) | 2022.06.13 |
| [jQuery] DOM 추가 삭제 (0) | 2022.06.10 |
| [jQuery] DOM 제어하기 (0) | 2022.06.10 |
| [jQuery] jQuery 이벤트 함수 (0) | 2022.06.10 |