[jQuery] 속성 선택자
2022. 6. 9. 21:07ㆍJavaScript/jQuery
1. 속성 선택
- 태그에 설정되어 있는 속성을 통해 선택하는 선택자
- [속성] : 속성을 가지고 있는 태그를 선택합니다.
- [속성 = 값] : 속성의 값이 지정된 값과 일치하는 태그를 선택합니다
- [속성 ≠ 값] : 속성의 값이 지정된 값과 일치하지 않는 태그를 선택합니다.
- [속성 $= 값] : 속성의 값이 지정된 값으로 끝나는 태그를 선택합니다.
- [속성 |= 값] : 속성의 값이 지정된 속성의 값과 일치하거나 지정된 속성으로 시작하고 하이폰으로 연결된 태그를 선택합니다.
- [속성 ^= 값] : 속성의 값이 지정된 값으로 시작하는 태그를 선택합니다. |= 과 다른점은 하이폰으로 연결이 되지 않아도 선택됩니다.
- [속성 ~= 값] : 속성의 값이 지정된 값을 단어로 가지고 있는 태그를 선택합니다. 단, 속성 값이 완벽한 하나의 단어로 포함되어 있어야 합니다. (띄어쓰기로 구분되어야 함)
- [속성 *= 값] : 속성의 값이 지정된 값을 포함하는 태그를 선택합니다.
2. [속성], [속성 = 값], [속성 != 값]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p[title]").css("background-color", "yellow");
$("p[title=aaa1]").css("color", "red");
$("p[title!=aaa1]").css("font-style", "italic");
});
</script>
</head>
<body>
<p>속성이 없는 p 태그</p>
<p title="aaa1">title이 aaa1인 p태그</p>
<p title="aaa2">title이 aaa2인 p태그</p>
</body>
</html>
3. [속성 $= 값], [속성 |= 값], [속성 ^= 값]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p[title $= test]").css("background-color", "yellow");
$("p[title |= aaa3]").css("color", "red");
$("p[title ^= aaa3]").css("font-size", "30px");
});
</script>
</head>
<body>
<p title="aaa3">title이 aaa3인 p 태그</p>
<p title="aaa3-test">title이 aaa3-test인 p 태그</p>
<p title="aaa3test">title이 aaa3test인 태그</p>
</body>
</html>
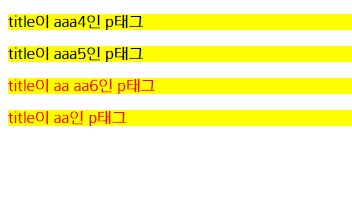
4. [속성 ~= 값], [속성 *= 값]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p[title ~= aa]").css("color", "red");
$("p[title *= aa]").css("background-color", "yellow");
});
</script>
</head>
<body>
<p title="aaa4">title이 aaa4인 p태그</p>
<p title="aaa5">title이 aaa5인 p태그</p>
<p title="aa aa6">title이 aa aa6인 p태그</p>
<p title="aa">title이 aa인 p태그</p>
</body>
</html>
Reference
source code : https://github.com/yonghwankim-dev/jQuery_study/tree/main/AttrSelector/src/main/webapp
윤재성의 처음 시작하는 jQuery Programming
'JavaScript > jQuery' 카테고리의 다른 글
| [jQuery] Form 태그 선택자 (0) | 2022.06.10 |
|---|---|
| [jQuery] 상태 선택자 (0) | 2022.06.09 |
| [jQuery] 인덱스 필터 선택자 (0) | 2022.06.09 |
| [jQuery] 순서 필터 선택자 (0) | 2022.06.09 |
| [jQuery] 기본 선택자(basic selector) 조합 (0) | 2022.06.08 |