[jQuery] 순서 필터 선택자
2022. 6. 9. 19:50ㆍJavaScript/jQuery
1. 필터 선택자
- 선택자를 통해 선택된 태그 중에 태그의 상태에 따라 선택할 수 있는 선택자
- 순서, 태그의 현재 상태 등이 있습니다.
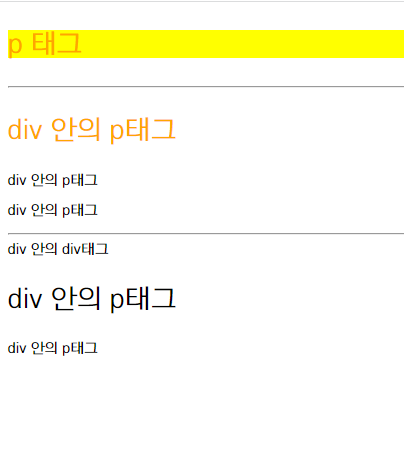
2. 첫번째 태그 선택하기
- :first : 선택자에 해당하는 태그 중 가장 처음 태그가 선택됩니다.
- :first-child : 선택자에 해당하는 태그 중 각 영역별 첫번째 태그가 선택됩니다. 처음 태그가 선택자에 해당하지 않으면 선택되지 않습니다.
- :first-of-type : 선택자에 해당하는 태그 중 각 영역별 처음 태그가 선택됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:first").css("background-color", "yellow");
$("p:first-child").css("color","orange");
$("p:first-of-type").css("font-size", "30px");
});
</script>
</head>
<body>
<p>p 태그</p>
<hr>
<div>
<p>div 안의 p태그</p>
<p>div 안의 p태그</p>
<p>div 안의 p태그</p>
</div>
<hr>
<div>
<div>div 안의 div태그</div>
<p>div 안의 p태그</p>
<p>div 안의 p태그</p>
</div>
</body>
</html>
3. 마지막 태그 선택하기
- :last : 선택자에 해당하는 태그 중 가장 마지막 태그가 선택됩니다.
- :last-child : 선택자에 해당하는 태그 중 각 영역별 마지막 태그가 선택됩니다. 마지막 태그가 선택자에 해당하지 않으면 선택돼지 않습니다.
- :last-of-type : 선택자에 해당하는 태그 중 각 영역별 마지막 태그가 선택됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:last").css("background-color", "yellow");
$("p:last-child").css("color","orange");
$("p:last-of-type").css("font-size", "30px");
});
</script>
</head>
<body>
<p>p 태그</p>
<hr>
<div>
<p>div 안의 p태그</p>
<p>div 안의 p태그</p>
<p>div 안의 p태그</p>
</div>
<hr>
<div>
<p>div 안의 p태그</p>
<p>div 안의 p태그</p>
<div>div 안의 div태그</div>
</div>
</body>
</html>
4. 그외 순서 필터 선택자
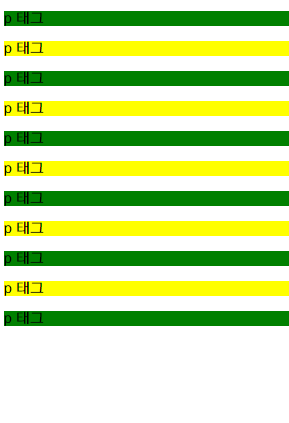
- :odd : 인덱스 번호(0부터 시작)가 홀수인 태그가 선택됨
- :even : 인덱스 번호(0부터 시작)가 짝수인 태그가 선택됨
- :only-child : 영역내에서 선택자에 해당하는 태그가 하나일 경우 선택된다. 다른 태그가 있으면 선택되지 않는다.
- :only-of-type : 영역 내에서 선택자에 해당하는 태그가 하나일 경우 선택됩니다.
:odd, :even
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:odd").css("background-color", "yellow");
$("p:even").css("background-color", "green");
});
</script>
</head>
<body>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</body>
</html>
:only-child, :only-of-type
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:only-child").css("background-color", "yellow");
$("p:only-of-type").css("color", "red");
});
</script>
</head>
<body>
<div>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr>
<div>
<p>p 태그</p>
</div>
<hr>
<div>
<p>p 태그</p>
<div>div 태그</div>
</div>
</body>
</html>
Reference
source code : https://github.com/yonghwankim-dev/jQuery_study/tree/main/Selector3/src/main/webapp
윤재성의 처음 시작하는 jQuery Programming
'JavaScript > jQuery' 카테고리의 다른 글
| [jQuery] 속성 선택자 (0) | 2022.06.09 |
|---|---|
| [jQuery] 인덱스 필터 선택자 (0) | 2022.06.09 |
| [jQuery] 기본 선택자(basic selector) 조합 (0) | 2022.06.08 |
| [jQuery] 기본 선택자(basic selector) (0) | 2022.06.08 |
| [jQuery] jQuery 함수와 Ready (0) | 2022.06.08 |