[jQuery] 인덱스 필터 선택자
2022. 6. 9. 20:28ㆍJavaScript/jQuery
1. 인덱스 번째 태그 선택하기
- :eq(인덱스) : 인덱스(0부터 시작)번째 해당하는 태그를 서택
- :nth-child(인덱스) : 각 영역의 인덱스(1부터 시작)번째 해당하는 태그를 선택함. 인덱스번째 태그가 선택자에 해당하지 않으면 선택되지 않음
- :nth-of-type(인덱스) : 각 영역의 인덱스(1부터 시작)번째 해당하는 태그를 선택함, nth-child와 차이점은 인덱스번째 태그가 선택자가 아니라면 해당 영역에서 태그에 맞는 다음 태그를 탐색합니다.
- :gt(인덱스) : 선택자에 해당하는 태그 중 인덱스(0부터 시작)번째 태그 이후(인덱스번째 미포함)의 태그들이 선택됨
- :lt(인덱스) : 선택자에 해당하는 태그 중 인덱스(0부터 시작)번째 태그 이전(인덱스 번째 미포함)의 태그들이 선택됨
- :nth-last-child(인덱스) : 뒤에서 인덱스(1부터 시작)번째 태그가 선택됨. 인덱스번째 태그가 선택자와 다르면 선택되지 않음
- :nth-last-of-type(인덱스) : 뒤에서 인덱스(1부터 시작)번째 태그가 선택됨. 인덱스번째 태그가 선택자와 다르면 계속 조건에 맞는 태그를 탐색함
- :not : 선택자에 해당하지 않는 태그들이 선택됨
$("p:not(.a1)").css(...)
:eq, :nth-child(인덱스), :nth-of-type(인덱스)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:eq(3)").css("background-color", "yellow");
$("p:nth-child(1)").css("color", "orange");
$("p:nth-of-type(1)").css("font-style", "italic");
});
</script>
</head>
<body>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr>
<div>
<div>div 태그</div>
<p>p 태그</p>
<p>p 태그</p>
</div>
</body>
</html>
:gt(인덱스), :lt(인덱스), :nth-last-child(인덱스), :nth-last-of-type(인덱스)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:gt(2)").css("background-color", "yellow");
$("p:lt(2)").css("background-color", "red");
$("p:nth-last-child(1)").css("color", "green");
$("p:nth-last-of-type(1)").css("font-style", "italic");
});
</script>
</head>
<body>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr>
<div>
<p>p 태그</p>
<p>p 태그</p>
<p>p 태그</p>
</div>
<hr>
<div>
<p>p 태그</p>
<p>p 태그</p>
<div>div 태그</div>
</div>
</body>
</html>
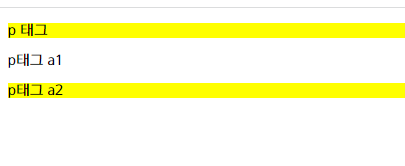
:not(선택자)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery 실습</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:not(.a1)").css("background-color", "yellow");
});
</script>
</head>
<body>
<p>p 태그</p>
<p class="a1">p태그 a1</p>
<p class="a2">p태그 a2</p>
</body>
</html>
Reference
source code : https://github.com/yonghwankim-dev/jQuery_study/tree/main/Selector4/src/main/webapp
윤재성의 처음 시작하는 jQuery Programming
'JavaScript > jQuery' 카테고리의 다른 글
| [jQuery] 상태 선택자 (0) | 2022.06.09 |
|---|---|
| [jQuery] 속성 선택자 (0) | 2022.06.09 |
| [jQuery] 순서 필터 선택자 (0) | 2022.06.09 |
| [jQuery] 기본 선택자(basic selector) 조합 (0) | 2022.06.08 |
| [jQuery] 기본 선택자(basic selector) (0) | 2022.06.08 |