[Bootstrap] Grid
2022. 5. 25. 12:01ㆍJavaScript/Bootstrap
1. 그리드
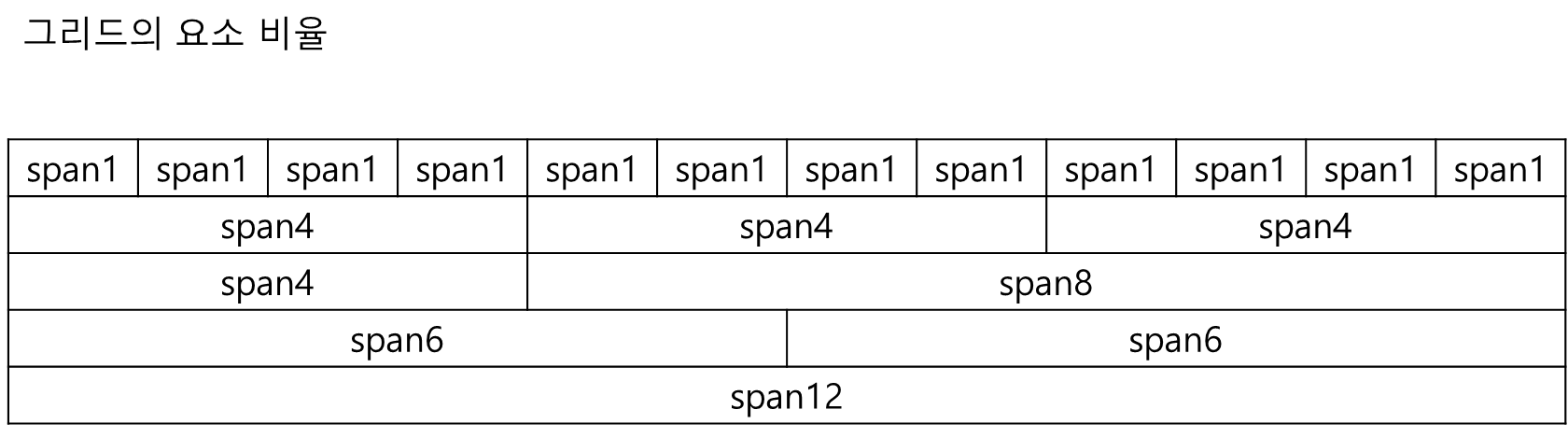
- CSS를 통해 가로 길이를 정해주면 그 가로 길이만큼 공간을 차지하게 됨
- Bootstrap은 가로 한줄을 12등분하여 요소 하나의 비율을 정해 배치할 수 있도록 제공하고 있음

2. 기본 코드
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
3. 양식
- col-scale-숫자 : 12칸 중 몇 칸을 차지할 것인지 설정
- col-숫자 : 세로 방향으로 배치되지 않음 (BS3 지원 X)
- col-sm-숫자 : 576px 이하면 세로로 배치됨 (모바일용)
- col-md-숫자 : 768px 이하면 세로로 배치됨
- col-lg-숫자 : 992px 이하면 세로로 배치됨
- col-xl-숫자 : 1200px 이하면 세로로 배치됨
4. 예제
<div class="container">
<h3>col-6</h3>
<div class="row">
<div class="col-6" style="background-color: red;">aaa</div>
<div class="col-6" style="background-color: blue;">bbb</div>
</div>
<hr>
<h3>col-sm-6 <=576px</h3>
<div class="row">
<div class="col-sm-6" style="background-color: red;">aaa</div>
<div class="col-sm-6" style="background-color: blue;">bbb</div>
</div>
<hr>
<h3>col-md-6 <=768px</h3>
<div class="row">
<div class="col-md-6" style="background-color: red;">aaa</div>
<div class="col-md-6" style="background-color: blue;">bbb</div>
</div>
<hr>
<h3>col-lg-6 <=992px</h3>
<div class="row">
<div class="col-lg-6" style="background-color: red;">aaa</div>
<div class="col-lg-6" style="background-color: blue;">bbb</div>
</div>
<hr>
<h3>col-xl-6 <=1200px</h3>
<div class="row">
<div class="col-xl-6" style="background-color: red;">aaa</div>
<div class="col-xl-6" style="background-color: blue;">bbb</div>
</div>
<hr>
<h3>col-sm-2 and col-sm-10</h3>
<div class="row">
<div class="col-sm-2" style="background-color: red;">aaa</div>
<div class="col-sm-10" style="background-color: blue;">bbb</div>
</div>
<hr>
<h3>col-sm-8 and col-sm-4</h3>
<div class="row">
<div class="col-sm-8" style="background-color: red;">aaa</div>
<div class="col-sm-4" style="background-color: blue;">bbb</div>
</div>
<hr>
<h3>col-sm-2 and col-sm-4</h3>
<div class="row">
<div class="col-sm-2"></div>
<div class="col-sm-4" style="background-color: red;">aaa</div>
<div class="col-sm-4" style="background-color: blue;">bbb</div>
<div class="col-sm-2"></div>
</div>
<hr>
</div>
위 화면에서 브라우저의 너비 크키가 특정 수치 이하로 내려가면 가로로 배치된 <div> 요소들이 세로로 배치됩니다.

References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/Grid
윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] 이미지(Image) (0) | 2022.05.26 |
|---|---|
| [Bootstrap] 테이블(Table) (0) | 2022.05.26 |
| [Bootstrap] 색상 클래스 (0) | 2022.05.25 |
| [Bootstrap] 문자열 클래스 (0) | 2022.05.25 |
| [Bootstrap] 개발환경 및 테스트 예제 구축 (0) | 2022.05.24 |