[Bootstrap] 개발환경 및 테스트 예제 구축
2022. 5. 24. 22:19ㆍJavaScript/Bootstrap
1. Bootstrap Framework란 무엇인가?
- 트위터에서 시작된 jQuery 기반의 HTML5 웹 프레임워크
- 트위터에서 사용하던 각종 레이아웃, 버튼, 입력 요소 등 UI 요소들을 누구나 사용할 수 있도록 만들어진 오픈 소스 프레임워크
2. 개발환경
- JDK 15
- Apache Tomcat 9.0.56
- Eclipse 4.21
- Bootstrap 4
3. 테스트 예제 구축
3.1 이클립스 IDE -> File -> New -> Dynamic Web Project -> Project Name : BootstrapBasic -> 프로젝트 생성

3.2 Server 생성 : Server -> New -> Server -> Apache -> Tomcat v9.0 Server 선택 -> Apache Tomcat 디렉터리 설정


3.3 webapps 디렉터리에 BS4.html 파일 생성 및 내용 작성

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>기본 예제 Bootstrap 4</title>
</head>
<body>
<div class="container">
<h1>Bootstrap 4 기본 예제</h1>
<p>container</p>
</div>
<div class="container-fluid">
<h1>Bootstrap 4 기본 예제</h1>
<p>container-fluid</p>
</div>
</body>
</html>
3.4 Bootstrap 4 CDN 추가
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<title>기본 예제 Bootstrap 4</title>
</head>
<body>
<div class="container">
<h1>Bootstrap 4 기본 예제</h1>
<p>container</p>
</div>
<div class="container-fluid">
<h1>Bootstrap 4 기본 예제</h1>
<p>container-fluid</p>
</div>
</body>
</html>
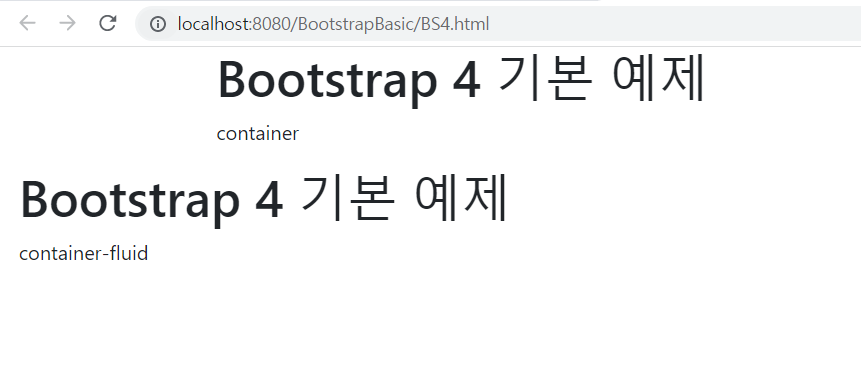
3.5 실행결과 확인

4. HTML 파일 템플릿 설정
4.1 HTML 파일 생성시 기본 템플릿 내용 작성
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
<title>Bootstrap 4</title>
</head>
<body>
<div class="container">
</div>
</body>
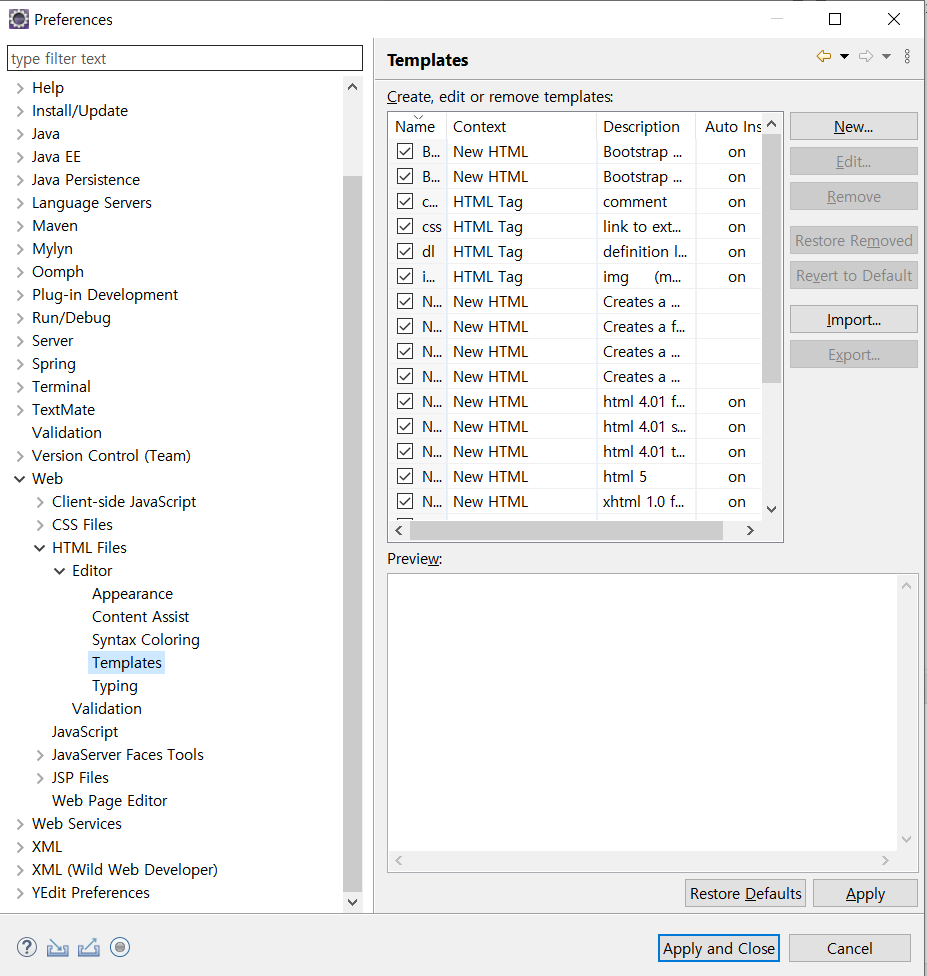
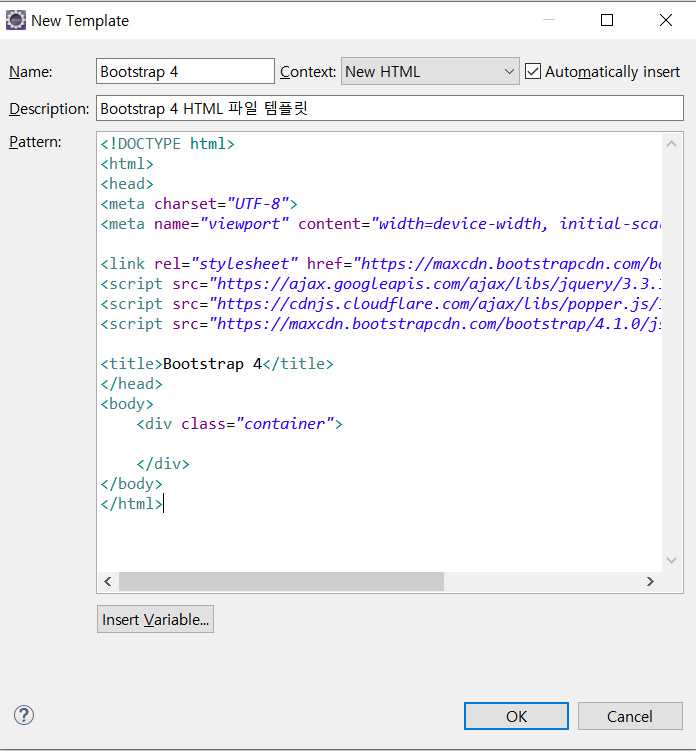
</html>4.2 Window -> Preferences -> Web -> HTML Files -> Editor -> Templates

4.3 템플릿 창에서 New -> 템플릿 파일 내용 작성 -> OK -> Apply

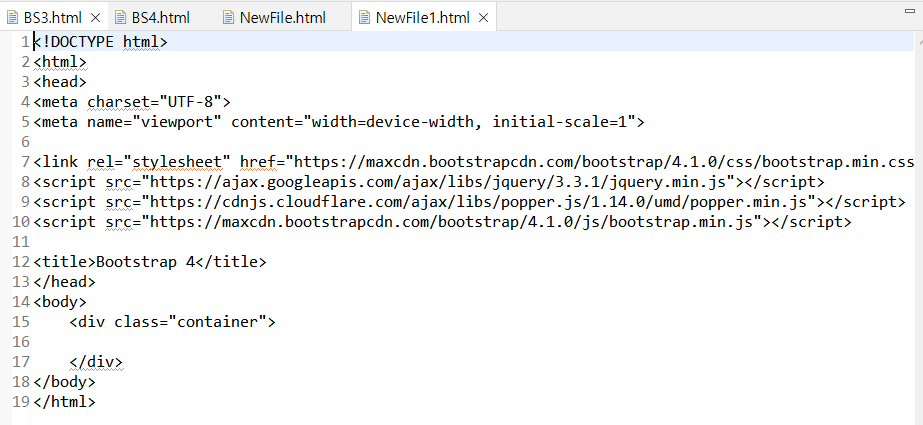
4.4 Bootstrap 4 HTML 파일 템플릿 생성하여 확인


References
source code : https://github.com/yonghwankim-dev/Bootstrap_study/tree/main/BootstrapBasic/src/main/webapp
https://getbootstrap.com/docs/4.6/getting-started/download/
[인프런] 윤재성의 Bootstrap 4 & 3 Framework Tutorial
'JavaScript > Bootstrap' 카테고리의 다른 글
| [Bootstrap] 이미지(Image) (0) | 2022.05.26 |
|---|---|
| [Bootstrap] 테이블(Table) (0) | 2022.05.26 |
| [Bootstrap] 색상 클래스 (0) | 2022.05.25 |
| [Bootstrap] 문자열 클래스 (0) | 2022.05.25 |
| [Bootstrap] Grid (0) | 2022.05.25 |