2023. 3. 24. 13:33ㆍJavaScript
페이지네이션(Pagination)이란 무엇인가?
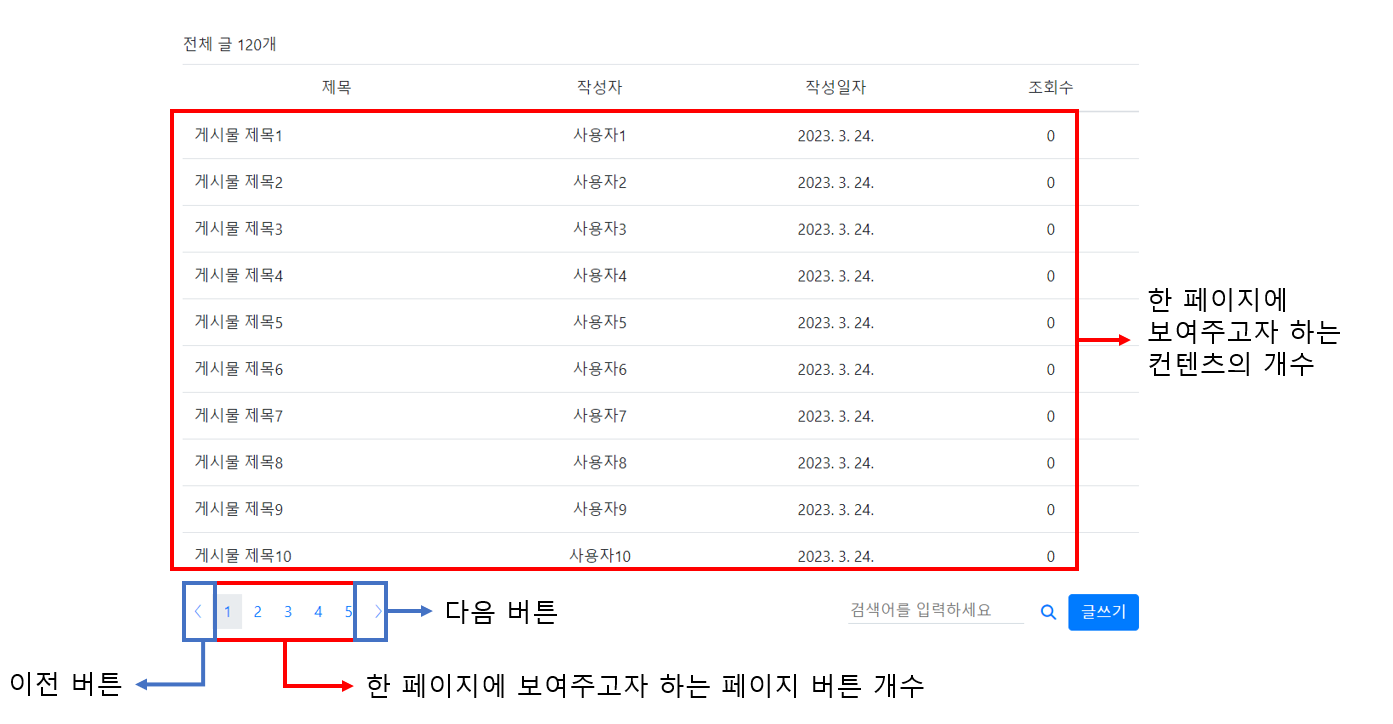
페이지네이션이란 여러개의 컨텐츠를 여러 페이지로 나누고 페이지 번호 버튼, 이전 버튼, 다음 버튼을 눌러서 페이지를 이동하는 기능입니다.
페이지네이션 조건
- 한 페이지에 보여주고자 하는 페이지 버튼의 개수
- 한 페이지에 보여주고자 하는 컨텐츠의 개수
- 이전, 다음 버튼
위 조건 외에도 처음으로 버튼, 맨 마지막으로 버튼이 추가될 수 있습니다.
위 조건을 그림으로 표현하면 다음과 같습니다.

- 한 페이지에 보여주고자 하는 페이지 버튼 개수 : 5개
- 한 페이지에 보여주고자 하는 컨텐츠의 개수 : 10개
페이지네이션 개발에 필요한 4가지 값
- 총 페이지 개수
- 화면에 보여질 페이지 그룹
- 화면에 보여질 페이지의 첫번째 페이지 번호
- 화면에 보여질 페이지의 마지막 페이지 번호
총 페이지 개수 계산
총 페이지 수 = Math.ceil(전체 컨텐츠 개수 / 한 페이지에 보여주고자 하는 컨텐츠의 개수)예를 들어 전체 컨텐츠의 개수가 123개이고 한 페이지에 보여주고자 하는 컨텐츠의 개수가 10개라면 총 페이지수는 다음과 같습니다.
총 페이지 수 = Math.ceil(123 / 10) = 13위와 같이 123개 컨텐츠 개수에 대해서 10개씩 보여준다면 13페이지가 필요하게 됩니다.
위 예제를 그림으로 표현하면 다음과 같습니다.

화면에 보여질 페이지 그룹 계산
페이지 그룹이란 어떤 페이지 번호가 속한 그룹의 값을 의미합니다. 예를 들어 13 페이지가 존재할때 페이지 그룹은 다음과 같습니다.
- 1 페이지 그룹 : 1 2 3 4 5
- 2 페이지 그룹 : 6 7 8 9 10
- 3 페이지 그룹 : 11 12 13
페이지 그룹 계산을 위한 식은 다음과 같습니다.
화면에 보여질 페이지 그룹 = Math.ceil(현재 페이지 번호 / 한 화면에 보여질 페이지 개수)예를 들어 현재 페이지 번호가 8페이지이고 한 화면에 보여질 페이지의 개수가 5개라면 페이지 그룹은 다음과 같습니다.
한 화면에 보여질 페이지 그룹 = Math.ceil(8 / 5) = 2
위 예제를 그림으로 표현하면 다음과 같습니다.

화면에 보여질 페이지의 첫번째 페이지 번호와 마지막 페이지 번호 계산
첫번째 페이지 번호란 어떤 한 페이지 그룹이 주어질때 페이지 그룹에서 첫번째 번호를 의미합니다. 예를 들어 총 13페이지가 주어질때 페이지 그룹에 따른 첫번째 페이지 번호와 마지막 페이지 번호는 다음과 같습니다.
- 1 페이지 그룹 : 1 2 3 4 5
- 첫번재 페이지 번호 : 1
- 마지막 페이지 번호 : 5
- 2 페이지 그룹 : 6 7 8 9 10
- 첫번째 페이지 번호 : 6
- 마지막 페이지 번호 : 10
- 3 페이지 그룹 : 11 12 13
- 첫번째 페이지 번호 : 11
- 마지막 페이지 번호 : 13
첫번째 페이지 번호와 마지막 페이지 번호를 계산하기 위한 식은 다음과 같습니다.
어떤 한 페이지 그룹의 첫번째 페이지 번호 = ((페이지 그룹 - 1) * 한 화면에 보여질 페이지 개수) + 1
어떤 한 페이지 그룹의 마지막 페이지 번호 = 페이지 그룹 * 한 화면에 보여질 페이지 개수
(단, 페이지 그룹 * 한 화면에 보여질 페이지 개수의 값이 전체 페이지보다 크다면 전체 페이지가 마지막 페이지 번호가 됩니다)예를 들어 페이지 그룹의 번호=2이고 한 화면에 보여질 페이지의 개수=5인 경우 첫번째 페이지와 마지막 페이지 번호는 다음과 같습니다.
첫번째 페이지 번호 = ((2 - 1) * 5) + 1 = 6
마지막 페이지 번호 = 2 * 5 = 10
위 예제를 그림으로 표현하면 다음과 같습니다.

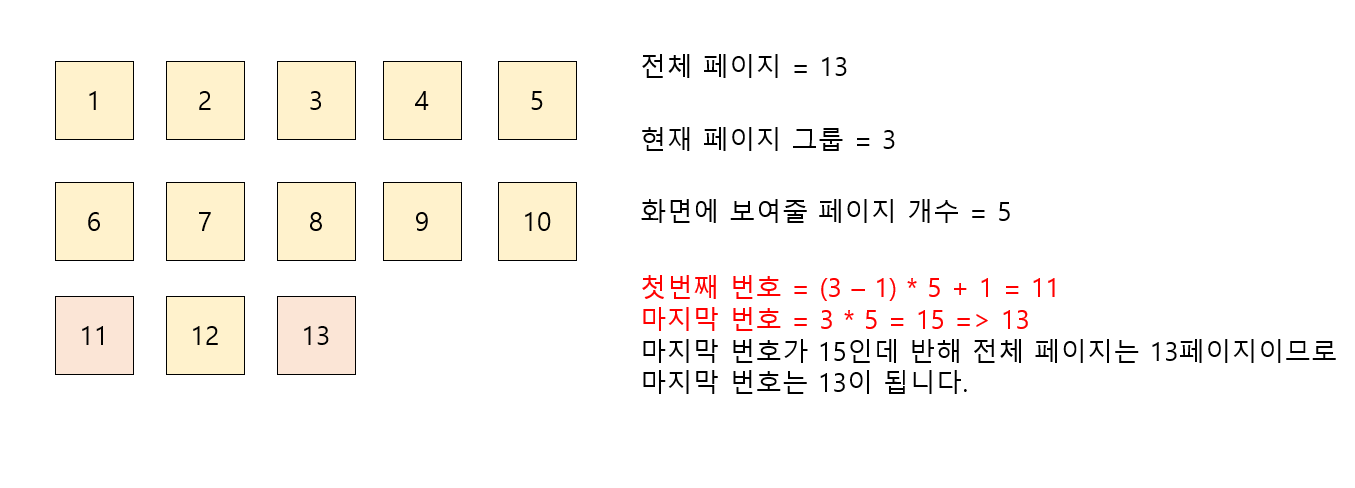
예를 들어 페이지 그룹의 번호=3이고 한 화면에 보여질 페이지의 개수=5, 총 페이지=12인 경우 첫번째 페이지와 마지막 페이지 번호는 다음과 같습니다.
첫번째 페이지 번호 = ((3 - 1) * 5) + 1 = 11
마지막 페이지 번호 = 3 * 5 = 15
=> 전체 페이지 12보다 크므로 마지막 페이지 번호는 전체 페이지가 됩니다.
마지막 페이지 번호 = 12
위 예제를 그림으로 표현하면 다음과 같습니다.

정리
총 페이지 개수 = Math.ceil(전체 컨텐츠 개수 / 한 페이지에 보여줄 컨텐츠의 개수)
화면에 보여질 페이지 그룹 = Math.ceil(현재 페이지 번호 / 한 화면에 보여줄 페이지의 개수)
화면에 보여질 페이지의 첫번째 페이지 번호 = ((페이지 그룹 번호 - 1) * 한 화면에 보여줄 페이지의 개수) + 1
화면에 보여질 페이지의 마지막 페이지 번호 = 페이지 그룹 번호 * 한 화면에 보여줄 페이지의 개수
단, 페이지 그룹 번호 * 한 화면에 보여줄 페이지의 개수가 전체 페이지 개수보다 크다면 전체 페이지가 된다
References
source code : https://github.com/yonghwankim-dev/be-javascript-cafe-max/tree/%EB%84%A4%EB%AA%A8%EB%84%A4%EB%AA%A8/resources/static/js
JS로 Pagination 구현하기