[JSP] 8.1 <jsp:include> 액션 태그를 이용한 페이지 모듈화
2022. 4. 8. 16:23ㆍJAVA/Servlet&JSP
<jsp:include> 액션태그 무엇인가?
<jsp:include> 액션태그는 지정한 페이지를 태그가 위치한 부분에 포함시킬 때 사용되는 액션태그입니다.
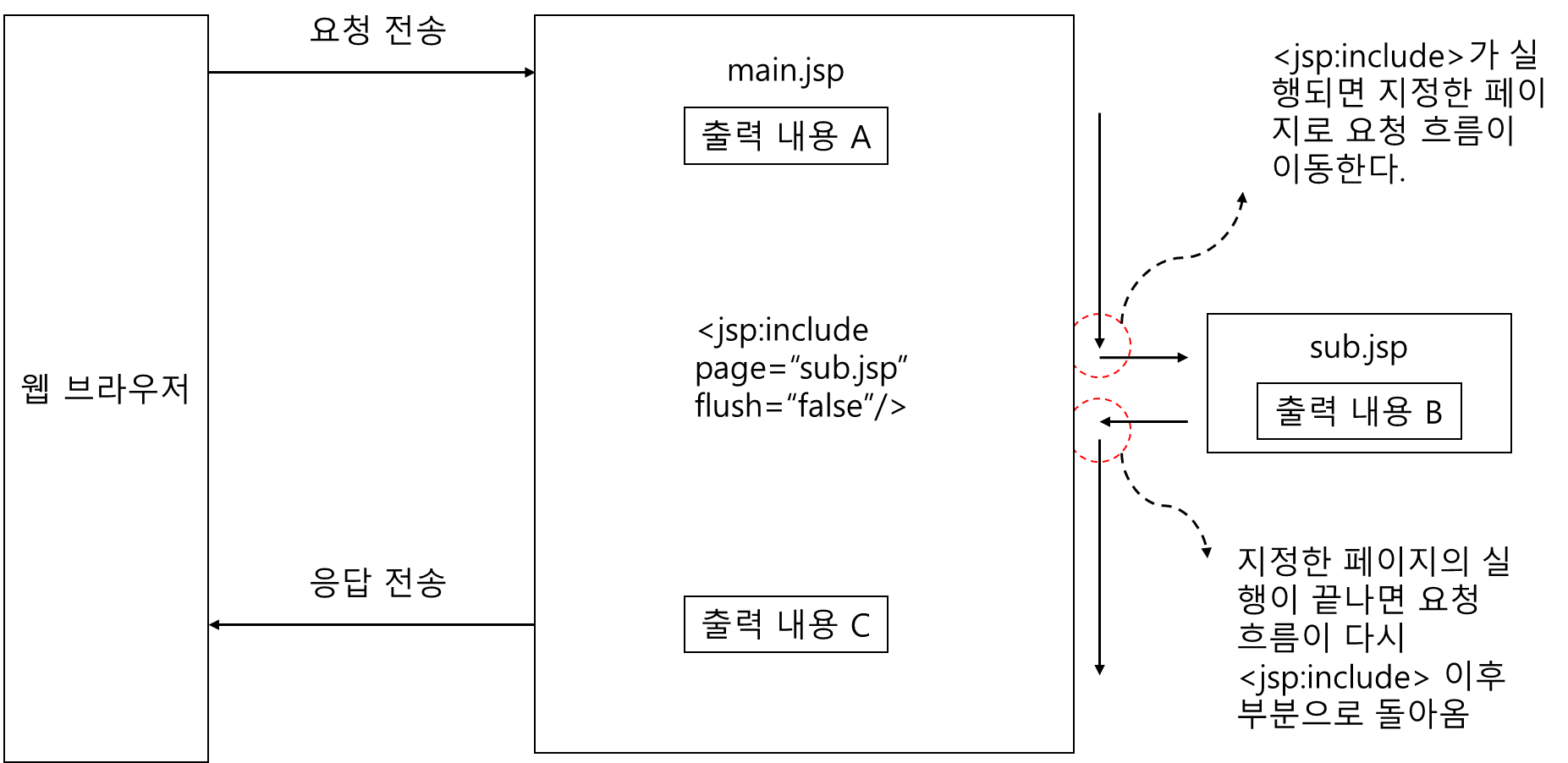
<jsp:include> 액션 태그의 동작 방식

- main.jsp가 웹 브라우저의 요청을 받음
- [출력 내용 A]를 출력 버퍼에 저장
- <jsp:include>가 실행되면 요청 흐름을 sub.jsp로 이동시킴
- [출력 내용 B]를 출력 버퍼에 저장
- sub.jsp의 실행이 끝나면 요청 흐름이 다시 main.jsp의 <jsp:include>로 돌아옴
- <jsp:include> 이후 부분인 [출력 내용 C]를 출력 버퍼에 저장
- 출력 버퍼의 내용을 응답 데이터로 웹 브라우저에게 전송
<jsp:include> 액션 태그는 포함할 JSP 페이지의 실행결과를 포함합니다.
1. <jsp:include> 액션 태그의 사용법
<jsp:include page="포함할 페이지" flush="true"/>- page - 포함할 페이지 주소 경로
- flush - 지정한 JSP 페이지를 실행하기 전에 출력 버퍼의 플러시 여부를 지정한다. true이면 출력 버퍼를 비우고, false이면 하지 않음
- flush=true이면 출력버퍼에 저장된 출력 내용A를 웹 브라우저에게 보내고 sub.jsp 페이지로 흐름이 이동됨
01_main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
main.jsp에서 생성한 내용
<jsp:include page="02_sub.jsp" flush="false"/>
include 이후의 내용
</body>
</html>02_sub.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<p>
sub.jsp에서 생성한 내용
</p>
01_main.jsp를 실행한 결과로 생성된 HTML 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!-- 출력 내용 A -->
main.jsp에서 생성한 내용
<!-- 출력 내용 B -->
<p>sub.jsp에서 생성한 내용</p>
<!-- 출력 내용 C -->
include 이후의 내용
</body>
</html>
2. <jsp:include> 액션 태그를 이용한 중복 영역의 처리
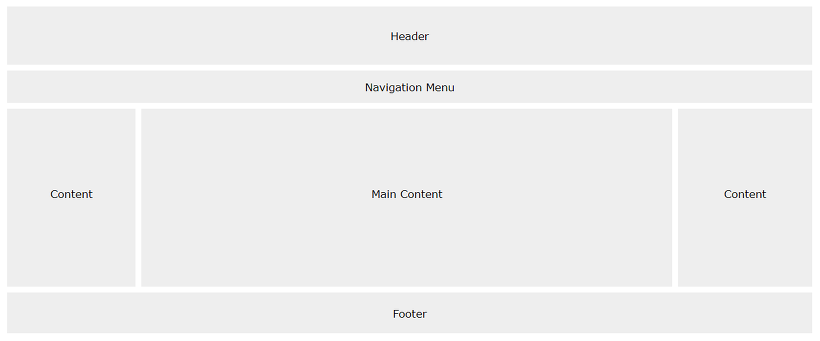
일반적인 웹사이트는 아래 그림과 같이 상단 메뉴, 좌측 메뉴, 중앙 내용, 하단 메뉴 등의 요소로 구성되어 있는 것을 알 수 있습니다. 이들 구성 요소 중에는 상단 메뉴나 하단 메뉴처럼 모든 페이지에서 고정적인 것들이 있습니다.

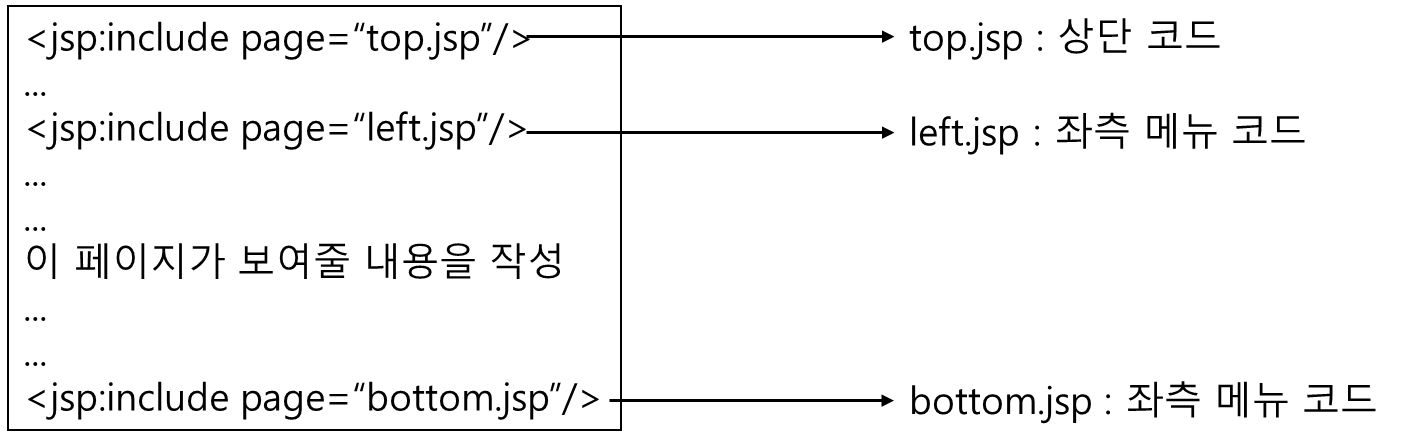
공통 부분을 별도의 JSP 페이지로 작성한 후 <jsp:include>로 포함

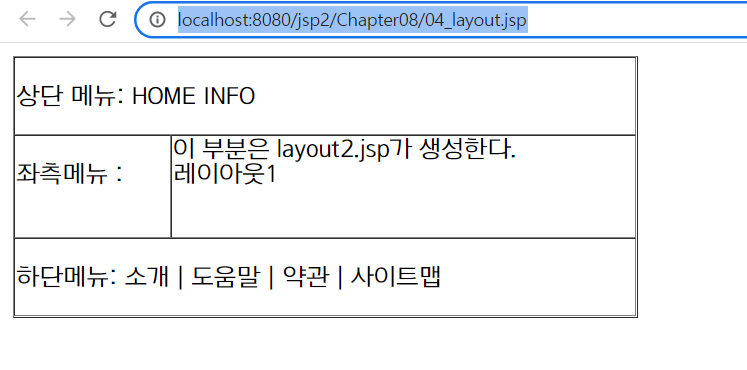
layout.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table width="400" border="1" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">
<jsp:include page="/Chapter08/module/top.jsp" flush="false"/>
</td>
</tr>
<tr>
<td width="100" valign="top">
<jsp:include page="/Chapter08/module/left.jsp" flush="false"/>
</td>
<td width="300" valign="top">
이 부분은 layout2.jsp가 생성한다.<br>
레이아웃1
<br><br><br>
</td>
</tr>
<td colspan="2">
<jsp:include page="/Chapter08/module/bottom.jsp" flush="false"/>
</td>
<tr>
</tr>
</table>
</body>
</html>
05_layout2.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<table width="400" border="1" cellpadding="0" cellspacing="0">
<tr>
<td colspan="2">
<jsp:include page="/Chapter08/module/top.jsp" flush="false"/>
</td>
</tr>
<tr>
<td width="100" valign="top">
<jsp:include page="/Chapter08/module/left.jsp" flush="false"/>
</td>
<td width="300" valign="top">
<!-- 내용부분: 시작 -->
레이아웃1
<br><br><br>
<!-- 내용부분: 끝 -->
</td>
</tr>
<td colspan="2">
<jsp:include page="/Chapter08/module/bottom.jsp" flush="false"/>
</td>
<tr>
</tr>
</table>
</body>
</html>- layout.jsp 페이지와 공통 부분이 동일한 것을 볼 수 있습니다. (top,jsp, left.jsp, bottom.jsp)

3. 포함할 페이지에 값 전달하기
<jsp:include page="/moudle/top.jsp" flush="false">
<jsp:param name="param1" value="value1"/>
<jsp:param name="param2" value="value2"/>
</jsp:include>
06_info.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>제품번호</td><td>XXXX</td>
</tr>
<tr>
<td>가격</td><td>10,000원</td>
</tr>
</table>
<jsp:include page ="07_infoSub.jsp" flush="false">
<jsp:param value="A" name="type"/>
</jsp:include>
</body>
</html>07_infoSub.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String type = request.getParameter("type"); //info.jsp에서 전달한 type 파라미터의 값을 읽어온다.
if(type != null){
%>
<br>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>타입</td>
<td><b><%=type %></b></td>
</tr>
<tr>
<td>특징</td>
<td>
<% if(type.equals("A")){ %>
강한 내구성
<% }else if(type.equals("B")){ %>
뛰어난 대처 능력
<%} %>
</td>
</tr>
</table>
<% }%>
References
source code : https://github.com/yonghwankim-dev/JSP2.0/tree/master/jsp2/src/main/webapp/Chapter08
JSP 2.0 프로그래밍 기초부터 중급까지
'JAVA > Servlet&JSP' 카테고리의 다른 글
| [JSP] 8.3 include 디렉티브를 이용한 중복된 코드 삽입 (0) | 2022.04.08 |
|---|---|
| [JSP] 8.2 <jsp:include> 액션 태그를 이용한 레이아웃 템플릿 (0) | 2022.04.08 |
| [JSP] 7.2 리다이렉트와 자바 스크립트를 이용한 페이지 이동 (0) | 2022.04.08 |
| [JSP] 7.1 <jsp:forward> 액션 태그를 이용한 JSP 페이지 이동 (0) | 2022.04.08 |
| [JSP] 6.5 에러 페이지의 우선 순위 및 에러 페이지 지정 형태 (0) | 2022.04.08 |